2 Introduction to XForms
This chapter provides an easily approachable description of XForms. Not every feature of XForms is covered here. For a complete and normative description of XForms, refer to the remainder of this document. The following subsections develop a complete example of an XForms application that is hosted in an XHTML document. The complete example is found in E.1 XForms In XHTML.
2.1 Separating Purpose From Presentation
A typical form starts off with a purpose, e.g., data collection. This purpose is realized by creating an interactive presentation that allows the user to provide the requisite information. The resulting data is the result of completing the form.
| Purpose | Presentation | Data |
| Data collection | Arrangement of form controls | Registration information |
| List hours worked | UI for collecting dates and times worked | Days and hours worked |
| Shopping application | Present shopping user interface | Order, shipping, and payment info |
| Information collection | Integrate forms user interface into WWW page | User contact information |
HTML forms failed to separate the purpose of a form from its presentation; additionally, they only offered a restricted representation for data captured through the form. Here is a summary of the primary benefits of using XForms:
- Strong typing
Submitted data is strongly typed and can be checked using off-the-shelf tools. Type validation rules help client-side validation, and such validation code can be automatically generated.
- Existing schema re-use
This obviates duplication, and ensures that updating the validation rules as a result of a change in the underlying business logic does not require re-authoring validation constraints within the XForms application.
- External schema augmentation
This enables the XForms author go beyond the basic set of constraints available from the back-end. Providing such additional constraints as part of the XForms Model enhances the overall usability of the resulting web application.
- XML submission
This obviates the need for custom server-side logic to marshal the submitted data to the application back-end. The received XML instance document can be directly validated and processed by the application back-end.
- Internationalization
Using XML 1.0 for instance data ensures that the submitted data is internationalization ready.
- Enhanced accessibility
XForms separates content and presentation. User interface controls encapsulate all relevant metadata such as labels, thereby enhancing accessibility of the application when using different modalities. XForms user interface controls are generic and suited for device-independence.
- Multiple device support
The high-level nature of the user interface controls, and the consequent intent-based authoring of the user interface makes it possible to re-target the user interaction to different devices.
- Declarative event handlers
By defining XML-based declarative event handlers such as
setFocus,message, andsetValuethat cover common use cases, the majority of XForms documents can be statically analyzed; contrast this with the present practice of using imperative scripts for event handlers.
2.2 Current Approach: HTML
Consider a simple electronic commerce form authored in HTML:
<html>
<head>
<title>eCommerce Form</title>
</head>
<body>
<form action="http://example.com/submit" method="post">
<table summary="Payment method selector">
<tr>
<td><p>Select Payment Method:</p></td>
<td><label><input type="radio" name="as" value="cash"/>Cash</label>
<label><input type="radio" name="as" value="credit"/>Credit</label></td>
</tr>
<tr>
<td><label for="cc">Credit Card Number:</label></td>
<td><input type="text" name="cc" id="cc"/></td>
</tr>
<tr>
<td><label for="exp">Expiration Date:</label></td>
<td><input type="text" name="exp" id="exp"/></td>
</tr>
<tr>
<td colspan="2"><input type="submit"/></td>
</tr>
</table>
</form>
</body>
</html>A user agent might render this form as follows:

This form makes no effort to separate purpose (data collection
semantics) from presentation (the input form controls), and offers no
control over the pair serialization of the resulting data as name-value pairs.
In contrast, XForms greatly improve the expressive capabilities of electronic
forms.
2.3 Transition to XForms
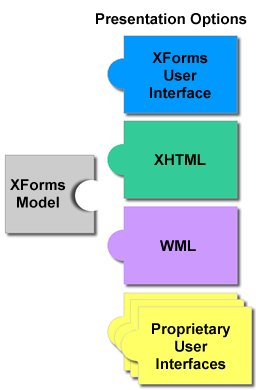
In the XForms approach, forms are comprised of a section that describes what the form does, called the XForms Model, and another section that describes how the form is to be presented. XForms 1.0 defines the XForms User Interface, which is a device-independent, platform-neutral set of form controls suitable for general-purpose use. The user interface is bound to the XForms model via the XForms binding mechanism; This flexible architecture allows others to attach user interfaces to an XForms Model as illustrated here:

The simplest case involves authoring the new XForms form controls,
leaving out the other sections of the form. To convert the previous form into
XForms this way, a model element is needed in the head
section of the document:
<xforms:model> <xforms:submitInfo action="http://examples.com/submit" id="submit"/> </xforms:model>
With these changes to the containing document, the previous example could be rewritten like this (note that we have intentionally defaulted the XForms namespace prefix in this example):
<selectOne ref="as">
<caption>Select Payment Method</caption>
<choices>
<item>
<caption>Cash</caption>
<value>cash</value>
</item>
<item>
<caption>Credit</caption>
<value>credit</value>
</item>
</choices>
</selectOne>
<input ref="cc">
<caption>Credit Card Number</caption>
</input>
<input ref="exp">
<caption>Expiration Date</caption>
</input>
<submit submitInfo="submit">
<caption>Submit</caption>
</submit>Notice the following features of this design:
The user interface is not hard-coded to use radio buttons. Different devices (such as a voice browser) can render the concept of "selectOne" as appropriate.
Form controls always have captions directly associated with them, as child elements—this is a key feature designed to enhance accessibility.
There is no need for an enclosing
formelement, as in HTML. See (See 2.6 Multiple Forms per Document for details on how to author multiple forms per document)Markup for specifying form controls has been simplified
Data gets submitted as XML.
With these changes, the XForms
Processor will be able to directly submit XML instance data. The XML
is constructed by creating a root element with child elements reflecting the
names specified in each form control via attribute ref. In this
example, the submitted data would look like this:
<instanceData> <as>Credit</as> <cc>1235467789012345</cc> <exp>2001-08</exp> </instanceData>
2.4 Providing XML Instance Data
XForms processing keeps track of the state of the partially filled form
through instance data. Initial
values for the instance may be provided via element instance. Element
instance holds a skeleton XML document that gets updated as the user
fills out the form. Element instance gives the author full control on
the structure of the submitted XML data, including namespace information. When
the form is submitted, the instance data is serialized as an XML document. The
initial instance data is defined in the instance element inside the
model element, as follows:
<xforms:model>
<xforms:instance>
<payment as="credit" xmlns="http://commerce.example.com/payment">
<cc/>
<exp/>
</payment>
</xforms:instance>
<xforms:submitInfo action="http://example.com/submit" method="post"/>
</xforms:model>This design has features worth calling out:
There is complete flexibility in the structure of the XML. Notice that XML namespaces are now used, and that a wrapper element of the author's choosing contains the instance data.
Empty elements
ccandexpserve as place-holders in the XML structure, and will be filled in with form data provided by the user.An initial value (
"credit") for the form control is provided through the instance data, in this case an attributeas. In the submitted XML, this initial value will be replaced by the user input.
To connect this instance data with form controls, the ref
attributes on the form controls need to point to the proper part of the
instance data, using binding
expressions.
xmlns:my="http://commerce.example.com/payment"...
<xforms:selectOne ref="my:payment/@as">
...
<xforms:input ref="my:payment/my:cc">
...
<xforms:input ref="my:payment/my:exp">Binding expressions are based on XPath [XPath 1.0],
including the use of the @ character to refer to attributes, as seen here.
2.5 Constraining Values
XForms allows data to be checked for validity as the form is being filled. Referring to the earlier HTML form in 2.2 Current Approach: HTML, there are several desirable aspects that would only be possible to ensure through the addition of unstructured script code:
The credit card information form controls
ccandexpare only relevant if the "credit" option is chosen in theasform control.The credit card information form controls
ccandexpshould be required when the "credit" option is chosen in theasform control.The form control
ccshould accept digits only, and should have between 14 and 18 digits.The form control
expshould accept only valid month/date combinations.
By specifying an additional component,
model item constraints,
authors can include rich declarative validation information in forms. Such
information can be taken from XML Schemas as well as XForms-specific
constraints, such as relevant. XForms constraints
appear on bind elements, while Schema constraints are expressed in an
XML Schema fragment, either inline or external. For example:
... xmlns:my="http://commerce.example.com/payment"...
<xforms:bind ref="my:payment/my:cc"
relevant="../my:payment/@as = 'credit'"
required="true"
type="my:cc"/>
<xforms:bind ref="my:payment/my:exp"
relevant="../my:payment/@as = 'credit'"
required="true"
type="xsd:gYearMonth"/>
<xforms:schema>
<xsd:schema ...>
...
<xsd:simpleType name="cc">
<xsd:restriction base="xsd:string">
<xsd:pattern value="\d{14,18}"/>
</xsd:restriction>
</xsd:simpleType>
...
</xsd:schema>
</xforms:schema>2.6 Multiple Forms per Document
XForms processing places no limits on the number of individual forms
that can be placed in a single containing document. When a single
document contains multiple forms, each form needs a separate model
element. The first model element may omit a unique id
attribute (as have all the examples above), but subsequent model
elements require an id so that they can be referenced from elsewhere
in the containing document.
In addition, form controls need to specify the model element
contains the instance data to which they bind. This is accomplished through a
model attribute alongside the ref attribute. The default
for the model attribute is the first model element in
document order.
The next example adds an opinion poll to our electronic commerce form.
<xforms:model>
<xforms:instance>
...payment instance data...
</xforms:instance>
<xforms:submitInfo action="http://example.com/submit" method="post"/>
</xforms:model>
<xforms:model id="poll">
<xforms:submitInfo .../>
</xforms:model>Additionally, the following markup would appear in the body section of the document:
<xforms:selectOne ref="pollOption" model="poll">
<xforms:caption>How useful is this page to you?</xforms:caption>
<xforms:choices>
<xforms:item>
<xforms:caption>Not at all helpful</xforms:caption>
<xforms:value>0</xforms:value>
</xforms:item>
<xforms:item>
<xforms:caption>Barely helpful</xforms:caption>
<xforms:value>1</xforms:value>
</xforms:item>
<xforms:item>
<xforms:caption>Somewhat helpful</xforms:caption>
<xforms:value>2</xforms:value>
</xforms:item>
<xforms:item>
<xforms:caption>Very helpful</xforms:caption>
<xforms:value>3</xforms:value>
</xforms:item>
</xforms:choices>
</xforms:selectOne>
<xforms:submit submitInfo="poll">
<xforms:caption>Submit</xforms:caption>
</xforms:submit>The main difference here is the use of model="poll", which identifies the instance.
Note that complete examples can be found in E Complete XForms Examples