
SVG supports the following clipping/masking features:
One key distinction between a clipping path and a mask is that clipping paths are hard masks (i.e., the silhouette consists of either fully opaque pixels or fully transparent pixels, with the possible exception of anti-aliasing along the edge of the silhouette) whereas masks consist of an image where each pixel value indicates the degree of transparency vs. opacity. In a mask, each pixel value can range from fully transparent to fully opaque.
Note: that masking with an element containing only color components with full luminance (e.g. r=g=b=1), will produce the equivalent result to compositing using the 'src_in' or 'dst_in' operators.
Graphics elements are composited onto the elements already rendered on the canvas based on the Porter-Duff [PORTERDUFF] compositing model, in which the resulting color and opacity at any given pixel on the canvas depend on the 'comp-op' specified. Note: that the base set of 12 Porter-Duff operations shown below always result in a value between zero and one, and as such, no clamping of output values is required.
In addition to the base set of 12 Porter-Duff operations, a number of blending operations are supported. These blending operations are extensions of the base Porter-Duff set and provide enhanced compositing behaviour. The extended operations may result in color values greater than one, and as such, may need to be clamped to one.
The following base set of 12 Porter-Duff operations can change the color and opacity of the destination. When the destination does not contain an opacity channel (opacity is 1 for all pixels), these operations only affect the color components. When compositing onto opaque backgrounds, the operations can be split into three groups:
The first group contains operations that affect the destination, but the result remains fully opaque. The second group contains operations that do not change the destination in the absence of destination alpha, and are thus no-ops. The third group can potentially reduce the opacity of the destination. As such, while it is valid to use the third group of operations on a destination canvas with no alpha channel, the result obtained by performing the compositing operation on the color components without the resultant alpha usually results in nonsensical output.
Implementation note: Various container elements calculate their bounds prior to rendering. For example, rendering a group requires an off-screen buffer, and the size of the buffer is determined by calculating the bounds of the objects contained within the group. Note: that depending on the compositing operations used to combine objects within a group, the bounds of the group can be reduced, and so, reduce the memory requirements. For example, if a group contains two objects - object A 'in' object B - then the bounds of the group would be the intersection of the bounds of objects A and B as opposed to the union of their bounds.
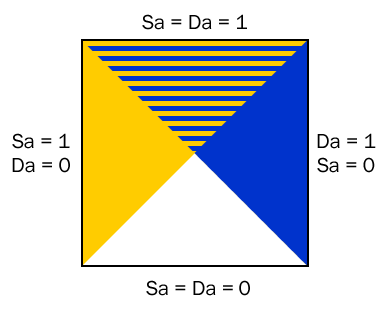
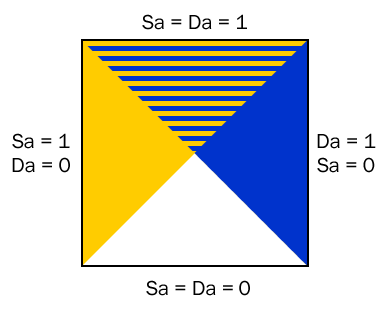
The following diagram shows the four different regions considered when compositing. All of the following compositing operations can be considered as a combination of input from the four regions below. The yellow triangle represents the source alpha. The blue triangle represents the destination alpha. The four resultant areas represent the possible combinations of source and destination, given alpha values of 1 and 0.

|
The following rendering properties, which provide information about the color space in which to perform the compositing operations, apply to compositing operations:
| Value: | clear | src | dst | src_over | dst_over | src_in | dst_in | src_out | dst_out | src_atop | dst_atop | xor | plus | multiply | screen | overlay | darken | lighten | color_dodge | color_burn | hard_light | soft_light | difference | exclusion |
| Initial: | src_over |
| Applies to: | container elements and graphics elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
The 'comp-op' property determines the compositing operation used when placing elements onto the canvas. The canvas contains color components and an optional alpha component. When placing new elements onto the canvas, the resulting pixel values on the canvas are calculated using the equations listed in the sections below. When the canvas contains no alpha values, the destination alpha is considered to have a value of 1 and is left unchanged by the compositing operation.
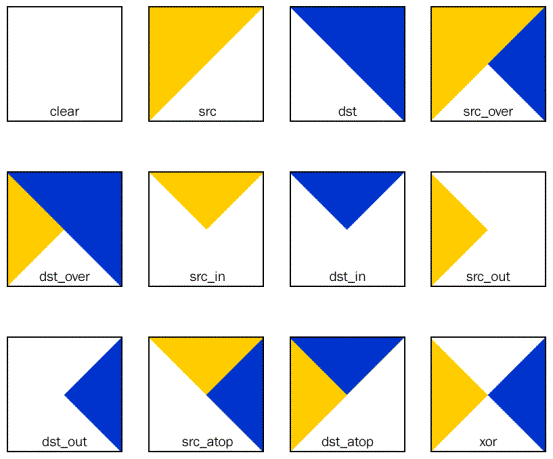
The diagram below shows the base 12 Porter-Duff compositing operations.

|
All color components listed below refer to color component information pre-multiplied by the corresponding alpha value. The following identifiers have the attached meaning in the equations below:
Sc - The source element color value.
Sa - The source element alpha value.
Dc - The canvas color value prior to compositing.
Da - The canvas alpha value prior to compositing.
Dc' - The canvas color value post compositing.
Da' - The canvas alpha value post compositing.
Dc' = 0 Da' = 0
Dc' = Sc Da' = Sa
Dc' = Dc Da' = Da
Dc' = Sc + Dc·(1 - Sa) Da' = Sa + Da - Sa·Da
Dc' = Sc·(1 - Da) + Dc Da' = Sa + Da - Sa·Da
Dc' = Sc·Da Da' = Sa·Da
Dc' = Dc·Sa Da' = Sa·Da
Dc' = Sc·(1 - Da) Da' = Sa - Sa·Da
Dc' = Dc·(1 - Sa) Da' = Da - Sa·Da
Dc' = Sc·Da + Dc(1 - Sa) Da' = Da
Dc' = Sc·(1 - Da) + Dc·Sa Da' = Sa
Dc' = Sc·(1 - Da) + Dc·(1 - Sa) Da' = Sa + Da - 2·Sa·Da
The following compositing operators add blending of source and destination colors beyond the base 12 Porter-Duff operations. The behaviour of these operators necessitates clamping of the output values after compositing.
Dc' = Sc + Dc Da' = Sa + Da
Dc' = Sc·(1 - Da) + Dc·(1 - Sa) + Sc·Dc Da' = Sa + Da - Sa·Da
Dc' = Sc + Dc - Sc·Dc Da' = Sa + Da - Sa·Da
if Dc is less than 0.5 then Dc' = 2·(Sc·(1 - Da) + Dc·(1 - Sa) + Sc·Dc) otherwise Dc' = 2·(Sc + Dc - Sc·Dc) - 1 Da' = Sa + Da - Sa·Da
Dc' = Sc·(1 - Da) + Dc·(1 - Sa) + min(Sc, Dc) Da' = Sa + Da - Sa·Da
Dc' = Sc·(1 - Da) + Dc·(1 - Sa) + max(Sc, Dc) Da' = Sa + Da - Sa·Da
Dc' = min(1, 256 / (256 - 255 · Dc)·Sc) Da' = Sa + Da - Sa·Da
if Sc + Dc is less than 1 then Dc' = 0 otherwise ( if Sc is equal to 0 then Dc' = 1 otherwise Dc' = 1 - (1 - Dc) / Sc ) Da' = Sa + Da - Sa·Da
if Sc is less than 0.5 then Dc' = 2·(Sc·(1 - Da) + Dc·(1 - Sa) + Sc·Dc) otherwise Dc' = 2·(Sc + Dc - Sc·Dc) - 1 Da' = Sa + Da - Sa·Da
if Sc is less than 0.5 then Dc' = Dc + (Dc - Dc·Dc)·(2·Sc - 1) otherwise ( if Dc is less than or equal to 32 / 255 then Dc' = Dc + (Dc - Dc·Dc)·(2·Sc - 1)·(3 - 8·Dc) otherwise Dc' = Dc + (sqrt(Dc) - Dc)·(2·Sc - 1) ) Da' = Sa + Da - Sa·Da
Dc' = Sc + Dc - 2·min(Sc·Da, Dc·Sa) Da' = Sa + Da - Sa·Da
Dc' = Sc + Dc - 2·min(Sc·Da, Dc·Sa) Da' = Sa + Da - Sa·Da
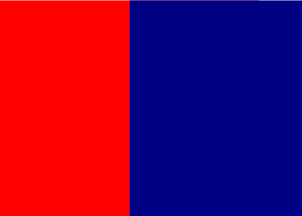
Example comp-op01 shows two rectangles drawn using the default compositing operator 'src_over'.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="8cm" height="6cm" viewBox="0 0 700 500"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>Example comp-op01 - blue rectangle on top of red rectangle
</desc>
<rect x="0" y="0" width="600" height="500" fill="#FF0000" />
<rect x="300" y="0" width="400" height="500" fill="#000080" />
</svg>

|
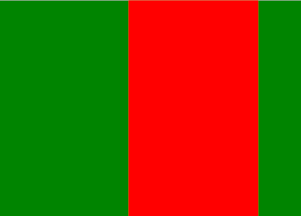
Example comp-op02 shows the two rectangles from example comp-op01 composited with the 'dst_in' operator and then drawn on top of a previously drawn existing green rectangle using the default compositing operator 'src_over'.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="8cm" height="6cm" viewBox="0 0 700 500"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>Example comp-op02 - blue rectangle composited with red rectangle
then drawn on green rectangle
</desc>
<rect x="0" y="0" width="700" height="500" fill="#008000" />
<g>
<rect x="0" y="0" width="600" height="500" fill="#FF0000" />
<rect comp-op="dst_in" x="300" y="0" width="400" height="500" fill="#000080" />
</g>
</svg>

|
The clipping path restricts the region to which paint can be applied. Conceptually, any parts of the drawing that lie outside of the region bounded by the currently active clipping path are not drawn. A clipping path can be thought of as a mask wherein those pixels outside the clipping path are black with an alpha value of zero and those pixels inside the clipping path are white with an alpha value of one (with the possible exception of anti-aliasing along the edge of the silhouette).
When an 'svg' element is either the root element in the document or is embedded within a document whose layout is determined according to the layout rules of CSS or XSL, then the user agent must establish an initial clipping path for the SVG document fragment. The 'overflow' and 'clip' properties along with additional SVG user agent processing rules determine the initial clipping path which the user agent establishes for the SVG document fragment:
| Value: | visible | hidden | scroll | auto | inherit |
| Initial: | see prose |
| Applies to: | elements which establish a new viewport, 'pattern' elements and 'marker' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
The 'overflow' property has the same parameter values and has the same meaning as defined in [CSS2-overflow]; however, the following additional points apply:
As a result of the above, the default behavior of SVG user agents is to establish a clipping path to the bounds of the initial viewport and to establish a new clipping path for each element which establishes a new viewport and each 'pattern' and 'marker' element.
For related information, see Clip to viewport vs. clip to viewBox.
| Value: | <shape> | auto | inherit |
| Initial: | auto |
| Applies to: | elements which establish a new viewport, 'pattern' elements and 'marker' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
The 'clip' property has the same parameter values as defined in [CSS2-clip]. Unitless values, which indicate current user coordinates, are permitted on the coordinate values on the <shape>. The value of "auto" defines a clipping path along the bounds of the viewport created by the given element.
It is important to note that initial values for the 'overflow' and 'clip' properties and the user agent style sheet will result in an initial clipping path that is set to the bounds of the initial viewport. When attributes viewBox and preserveAspectRatio attributes are specified, it is sometime desirable that the clipping path be set to the bounds of the viewBox instead of the viewport (or reference rectangle, in the case of 'marker' and 'pattern' elements), particularly when preserveAspectRatio specifies uniform scaling and the aspect ratio of the viewBox does not match the aspect ratio of the viewport.
To set the initial clipping path to the bounds of the
viewBox, set the bounds of
'clip' property to the same rectangle as specified
on the viewBox attribute. (Note that
the parameters do not match.
'clip' takes values <top>,
<right>,<bottom> and <left>, whereas
viewBox takes values <min-x>, <min-y>,
<width> and <height>.)
A clipping path is defined with a 'clipPath' element. A clipping path is used/referenced using the 'clip-path' property.
A 'clipPath' element can contain 'path' elements, 'text' elements, basic shapes (such as 'circle') or a 'use' element. If a 'use' element is a child of a 'clipPath' element, it must directly reference 'path', 'text' or basic shape elements. Indirect references are an error (see Error processing).
The raw geometry of each child element exclusive of rendering properties such as 'fill', 'stroke', 'stroke-width' within a 'clipPath' conceptually defines a 1-bit mask (with the possible exception of anti-aliasing along the edge of the geometry) which represents the silhouette of the graphics associated with that element. Anything outside the outline of the object is masked out. When the 'clipPath' element contains multiple child elements, the silhouettes of the child elements are logically OR'd together to create a single silhouette which is then used to restrict the region onto which paint can be applied. Thus, a point is inside the clipping path if it is inside any of the children of the 'clipPath'.
It is an error if the 'clip-path' property references a non-existent object or if the referenced object is not a 'clipPath' element (see Error processing).
For a given graphics element, the actual clipping path used will be the intersection of the clipping path specified by its 'clip-path' property (if any) with any clipping paths on its ancestors, as specified by the 'clip-path' property on the ancestor elements, or by the 'overflow' property on ancestor elements which establish a new viewport. Also, see the discussion of the initial clipping path.)
A couple of notes:
<!ENTITY % clipPathExt "" > <!ELEMENT clipPath (%descTitleMetadata;, (path|text|rect|circle|ellipse|line|polyline|polygon| use|animate|set|animateMotion|animateColor|animateTransform %ceExt;%clipPathExt;)*) > <!ATTLIST clipPath %stdAttrs; %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-Color; %PresentationAttributes-FillStroke; %PresentationAttributes-FontSpecification; %PresentationAttributes-Graphics; %PresentationAttributes-TextContentElements; %PresentationAttributes-TextElements; transform %TransformList; #IMPLIED clipPathUnits (userSpaceOnUse | objectBoundingBox) #IMPLIED > |
Attribute definitions:
Properties inherit into the 'clipPath' element from its ancestors; properties do not inherit from the element referencing the 'clipPath' element.
'clipPath' elements are never rendered directly; their only usage is as something that can be referenced using the 'clip-path' property. The 'display' property does not apply to the 'clipPath' element; thus, 'clipPath' elements are not directly rendered even if the 'display' property is set to a value other than none, and 'clipPath' elements are available for referencing even when the 'display' property on the 'clipPath' element or any of its ancestors is set to none.
| Value: | <uri> | none | inherit |
| Initial: | none |
| Applies to: | container elements and graphics elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
| Value: | nonzero | evenodd | inherit |
| Initial: | nonzero |
| Applies to: | graphics elements within a 'clipPath' element |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
The 'clip-rule' property only applies to graphics elements that are contained within a 'clipPath' element. The following fragment of code will cause an evenodd clipping rule to be applied to the clipping path because 'clip-rule' is specified on the 'path' element that defines the clipping shape:
<g clip-rule="nonzero">
<clipPath id="MyClip">
<path d="..." clip-rule="evenodd" />
</clipPath>
<rect clip-path="url(#MyClip)" ... />
</g>
whereas the following fragment of code will not cause an evenodd clipping rule to be applied because the 'clip-rule' is specified on the referencing element, not on the object defining the clipping shape:
<g clip-rule="nonzero">
<clipPath id="MyClip">
<path d="..." />
</clipPath>
<rect clip-path="url(#MyClip)" clip-rule="evenodd" ... />
</g>
In SVG, you can specify that any other graphics object or 'g' element can be used as an alpha mask for compositing the current object into the background.
A mask is defined with a 'mask' element. A mask is used/referenced using the 'mask' property.
A 'mask' can contain any graphical elements or container elements such as a 'g'.
It is an error if the 'mask' property references a non-existent object or if the referenced object is not a 'mask' element (see Error Processing).
The effect is as if the child elements of the 'mask' are rendered into an offscreen image which has been initialized to transparent black. Any graphical object which uses/references the given 'mask' element will be painted onto the background through the mask, thus completely or partially masking out parts of the graphical object.
For any graphics object that is used as a mask, the mask value at any point is computed from the color channel values and alpha channel value as follows. A linear luminance value is computed from the color channel values. This can be done, for example, by first converting the original image color values (potentially in the sRGB color space) to the linear RGB color space (see Rendering properties). Then, using non-premultiplied linear RGB color values, apply the luminance-to-alpha coefficients (as defined in the 'feColorMatrix' filter primitive) to convert the linear RGB color values to linear luminance values. If the graphics object also includes an alpha channel, then the computed linear luminance value is multiplied by the corresponding alpha value to produce the mask value.
For a four-channel RGBA graphics object that is used as a mask, both the color channels and the alpha channel of the mask contribute to the masking operation. The alpha mask that is used to composite the current object into the background represents the product of the luminance of the color channels (see previous paragraph) and the alpha channel from the mask.
For a three-channel RGB graphics object that is used as a mask (e.g., when referencing a 3-channel image file), the effect is as if the object were converted into a 4-channel RGBA image with the alpha channel uniformly set to 1.
For a single-channel image that is used as a mask (e.g., when referencing a 1-channel grayscale image file), the effect is as if the object were converted into a 4-channel RGBA image, where the single channel from the referenced object is used to compute the three color channels and the alpha channel is uniformly set to 1. Note that when referencing a grayscale image file, the transfer curve relating the encoded grayscale values to linear light values must be taken into account when computing the color channels.
The effect of a mask is identical to what would have happened if there were no mask but instead the alpha channel of the given object were multiplied with the mask's resulting alpha values (i.e., the product of the mask's luminance from its color channels multiplied by the mask's alpha channel).
Note that SVG 'path''s, shapes (e.g., 'circle') and 'text' are all treated as four-channel RGBA images for the purposes of masking operations.
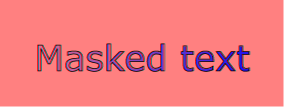
Example mask01 uses an image to mask a rectangle.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="8cm" height="3cm" viewBox="0 0 800 300"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>Example mask01 - blue text masked with gradient against red background
</desc>
<defs>
<linearGradient id="Gradient" gradientUnits="userSpaceOnUse"
x1="0" y1="0" x2="800" y2="0">
<stop offset="0" stop-color="white" stop-opacity="0" />
<stop offset="1" stop-color="white" stop-opacity="1" />
</linearGradient>
<mask id="Mask" maskUnits="userSpaceOnUse"
x="0" y="0" width="800" height="300">
<rect x="0" y="0" width="800" height="300" fill="url(#Gradient)" />
</mask>
<text id="Text" x="400" y="200"
font-family="Verdana" font-size="100" text-anchor="middle" >
Masked text
</text>
</defs>
<!-- Draw a pale red rectangle in the background -->
<rect x="0" y="0" width="800" height="300" fill="#FF8080" />
<!-- Draw the text string twice. First, filled blue, with the mask applied.
Second, outlined in black without the mask. -->
<use xlink:href="#Text" fill="blue" mask="url(#Mask)" />
<use xlink:href="#Text" fill="none" stroke="black" stroke-width="2" />
</svg>

|
View this example as SVG
(SVG-enabled browsers only)
<!ENTITY % maskExt "" > <!ELEMENT mask (desc|title|metadata|defs| path|text|rect|circle|ellipse|line|polyline|polygon| use|image|svg|g|view|switch|a|altGlyphDef| script|style|symbol|marker|clipPath|mask| linearGradient|radialGradient|pattern|filter|cursor|font| animate|set|animateMotion|animateColor|animateTransform| color-profile|font-face %ceExt;%maskExt;)* > <!ATTLIST mask %stdAttrs; %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-All; maskUnits (userSpaceOnUse | objectBoundingBox) #IMPLIED maskContentUnits (userSpaceOnUse | objectBoundingBox) #IMPLIED x %Coordinate; #IMPLIED y %Coordinate; #IMPLIED width %Length; #IMPLIED height %Length; #IMPLIED > |
Attribute definitions:
Properties inherit into the 'mask' element from its ancestors; properties do not inherit from the element referencing the 'mask' element.
'mask' elements are never rendered directly; their only usage is as something that can be referenced using the 'mask' property. The 'display' property does not apply to the 'mask' element; thus, 'mask' elements are not directly rendered even if the 'display' property is set to a value other than none, and 'mask' elements are available for referencing even when the 'display' property on the 'mask' element or any of its ancestors is set to none.
The following is a description of the 'mask' property.
| Value: | <uri> | none | inherit |
| Initial: | none |
| Applies to: | container elements and graphics elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
There are several opacity properties within SVG:
Except for object/group opacity (described just below), all other opacity properties are involved in intermediate rendering operations. Object/group opacity can be thought of conceptually as a postprocessing operation. Conceptually, after the object/group is rendered into an RGBA offscreen image, the object/group opacity setting specifies how to blend the offscreen image into the current background.
| Value: | <alphavalue> | inherit |
| Initial: | 1 |
| Applies to: | container elements and graphics elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
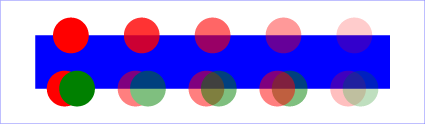
Example opacity01, illustrates various usage of the 'opacity' property on elements and groups.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="12cm" height="3.5cm" viewBox="0 0 1200 350"
xmlns="http://www.w3.org/2000/svg">
<desc>Example opacity01 - opacity property</desc>
<rect x="1" y="1" width="1198" height="348"
fill="none" stroke="blue" />
<!-- Background blue rectangle -->
<rect x="100" y="100" width="1000" height="150" fill="#0000ff" />
<!-- Red circles going from opaque to nearly transparent -->
<circle cx="200" cy="100" r="50" fill="red" opacity="1" />
<circle cx="400" cy="100" r="50" fill="red" opacity=".8" />
<circle cx="600" cy="100" r="50" fill="red" opacity=".6" />
<circle cx="800" cy="100" r="50" fill="red" opacity=".4" />
<circle cx="1000" cy="100" r="50" fill="red" opacity=".2" />
<!-- Opaque group, opaque circles -->
<g opacity="1" >
<circle cx="182.5" cy="250" r="50" fill="red" opacity="1" />
<circle cx="217.5" cy="250" r="50" fill="green" opacity="1" />
</g>
<!-- Group opacity: .5, opacity circles -->
<g opacity=".5" >
<circle cx="382.5" cy="250" r="50" fill="red" opacity="1" />
<circle cx="417.5" cy="250" r="50" fill="green" opacity="1" />
</g>
<!-- Opaque group, semi-transparent green over red -->
<g opacity="1" >
<circle cx="582.5" cy="250" r="50" fill="red" opacity=".5" />
<circle cx="617.5" cy="250" r="50" fill="green" opacity=".5" />
</g>
<!-- Opaque group, semi-transparent red over green -->
<g opacity="1" >
<circle cx="817.5" cy="250" r="50" fill="green" opacity=".5" />
<circle cx="782.5" cy="250" r="50" fill="red" opacity=".5" />
</g>
<!-- Group opacity .5, semi-transparent green over red -->
<g opacity=".5" >
<circle cx="982.5" cy="250" r="50" fill="red" opacity=".5" />
<circle cx="1017.5" cy="250" r="50" fill="green" opacity=".5" />
</g>
</svg>

|
View this example as
SVG (SVG-enabled browsers only)
In the example above, the top row of circles have differing opacities, ranging from 1.0 to 0.2. The bottom row illustrates five 'g' elements, each of which contains overlapping red and green circles, as follows:
| Elements | Attributes | Content Model |
|---|---|---|
| clipPath | StdAttrs, TestAttrs, ExternalResourcesRequiredAttrs, StyleAttrs, PaintPresentationAttrs, FontPresentationAttrs, TextContentPresentationAttrs, TextPresentationAttrs, OpacityPresentationAttrs, GraphicsPresentationAttrs, FilterPresentationAttrs, MaskPresentationAttrs, PointerEventsPresentationAttrs, ClipPresentationAttrs, transform, clipPathUnits | (DescriptionElements | GraphicsElements | TextElements | UseElements | AnimationElements)* |
| Elements | Attributes | Content Model |
|---|---|---|
| clipPath | StdAttrs, TestAttrs, ExternalResourcesRequiredAttrs, StyleAttrs, PaintPresentationAttrs, FontPresentationAttrs, TextContentPresentationAttrs, TextPresentationAttrs, OpacityPresentationAttrs, GraphicsPresentationAttrs, FilterPresentationAttrs, MaskPresentationAttrs, PointerEventsPresentationAttrs, ClipPresentationAttrs, transform, clipPathUnits | (DescriptionElements* | rect | UseElements | AnimationElements) |
| Elements | Attributes | Content Model |
|---|---|---|
| mask | StdAttrs, TestAttrs, ExternalResourcesRequiredAttrs, StyleAttrs, PresentationAttrsAll, maskUnits, maskContentUnits, x, y, width, height | (DescriptionElements | StructureElements | GraphicsElements | TextElements | ImageElements | ScriptElements | StyleElements | MarkerElements | ClipElements | MaskElements | GradientElements | PatternElements | FilterElements | CursorElements | FontElements | ColorElements | AnimationElements)* |
The following interfaces are defined below: SVGClipPathElement, SVGMaskElement.
The SVGClipPathElement interface corresponds to the 'clipPath' element.
interface SVGClipPathElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration clipPathUnits;
};
The SVGMaskElement interface corresponds to the 'mask' element.
interface SVGMaskElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration maskUnits;
readonly attribute SVGAnimatedEnumeration maskContentUnits;
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
};