
This Section defines the SMIL layout module. This module contains elements and attributes allowing for positioning of media elements on the rendering surface (either visual or acoustic). Since these elements and attributes are defined in a module, designers of other markup languages can choose whether or not to include this functionality in their languages. Therefore, language designers incorporating other SMIL modules do not need to include the layout module if sufficient layout functionality is already present.
The major changes with respect to the layout elements and attributes in SMIL 1.0 [SMIL10] is the addition of support for:
- multiple top-level layout windows,
- hierarchical region definition within a layout window
Other changes are minor. SMIL 1.0 already provides for using alternative layout models, for example CSS [SMIL-CSS2], [CSS2], and these can provide much of the additional functionality desired over SMIL basic layout.
It is the intention of this version of the Layout Module to align SMIL Boston Layout with current CSS2 functionality. There are some conflicts in mapping CSS2 layout to a language, such as SMIL, where the layout hierarchy is not reflected in the XML structure of the SMIL document. This necessitated dropping desirable features that could not be directly supported by mapping CSS to SMIL such as: multiple z-ordering within hierarchical regions, the alignment of objects within regions, and object-specific placement offsets within regions. It is desired that a future version of W3C layout technology will add support for these features to the SMIL language. A future version of the Layout module may include proof-of-concept support for these features.
SMIL 1.0 includes a basic layout model for organizing media elements into
regions on the visual rendering surface. The
<layout> element is used in the document
<head> to declare a set of regions on which media elements
are rendered. Media elements declare which region they are to be rendered
into with the region attribute.
Each region has a set of CSS2 compatible properties such as top,
left, height, width, and
background-color. These properties can be declared using a syntax
defined by the type attribute of the layout element.
In this way, media layout can be described using the SMIL 1.0 basic
layout syntax, CSS2 syntax, or some other syntax.
For example, to describe a region with the id "r" at location 15,20 that is 100 pixels wide by 50 pixels tall using the SMIL basic layout model:
<layout>
<region id="r" top="15" left="20px" width="100px" height="50px"/>
</layout>
To create the same region using CSS2 syntax:
<layout type="text/css">
[region="r"] { top: 15px; left: 20px; width: 100px; height:50px; }
</layout>
To display a media element in the region declared above, specify the region's id as the region attribute of the media element:
<ref region="r" src="http://..." />
Additionally, implementations may choose to allow using the CSS syntax to set the media layout directly. This can be done by using the selector syntax to set layout properties on the media elements. For example, to display all video and image elements in a rectangle at the same size and position as the examples above:
<layout type="text/css">
video, img { top:15px; left:20px; width:100px; height=50px; }
</layout>
Note that multiple layout models can be specified within a
<switch> element, each with a different type.
The first layout with a type supported by the implementation
will be the one used.
The extensions proposed for SMIL/Boston fall into two groups:
- multiple top-level layout windows,
- hierarchical region definition within a layout window
The characteristics of each extension group will be presented in this section. The full syntax will be described in later sections.
In SMIL 1.0, each presentation was rendered into a root window of a specific size/shape. The root window contained regions to manage the rendering of specific media objects.
This specification supports the concept of multiple top-level windows. Since there is no longer a single root window, we use the term top-level instead. The assignment of the regions to individual top level windows allows independent placement and resizing of each top-level window.
A top level window is declared in a manner similar to the SMIL 1.0 root layout window, except that multiple instances of the top level may occur:
<layout>
<top-layout id="WinV" title=" Video " width="320" height="240"/>
<region id="pictures" title="pictures" height="100%" fit="meet"/>
</top-layout>
<top-layout id="WinC" title=" Captions " width="320" height="60">
<region id="captions" top="WinC" title="caption text" top="90%" fit="meet"/>
</top-layout>
</layout>
In this example, two top-level windows are defined ("WinV" and "WinC"), and two regions are defined with one region assigned to WinV and the other to WinC. The definitions of the top-level windows and the contained regions use the new hierarchical layout functionality, as discussed in the next section.
The top-level windows function as rendering containers only, that is, they do not carry temporal significance. In other words, each window does not define a separate timeline or any other time-container properties. There is still a single master timeline for the SMIL presentation, no matter how many top-level windows have been created. This is important to allow synchronization between media displayed in separate top-level windows.
All top level windows are opened as soon as the presentation is started. If a window is closed (by the user) while any of the elements displayed in that window are active, there is no effect on the timeline of those elements. However, a player may choose not to decode content as a performance improvement.
For SMIL 1.0 compatibility, the <root-layout> element
will continue to support SMIL 1.0 layout semantics. The new
<top-layout> element will support the extension semantics
and an improved, nested syntax.
Note also that any one region may belong to at most one top-level (or root-level)
window. Regions not declared as children of a <top-layout>
element belong to the <root-layout> window. If
no <root-layout> element has been declared, the region
is assigned to a default window according to SMIL 1.0 layout semantics.
A new feature in this layout module is support for hierarchical layout. This
allows for the declaration of regions nested inside other regions, much like
regions are laid out inside the top level window declared by the
<top-layout> element. For example, the
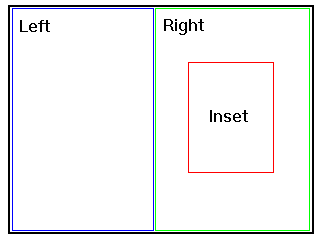
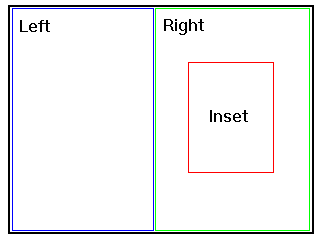
following declares a top level window of 640 by 480 pixels, regions
"left" and "right" which covers the left and right sides of the window
respectively, and a subregion "inset" that is centered within "right".
<layout> <top-layout width="640px" height="480px" /> <region id="left" top="0px" left="0px" width="320px" height="480px" /> <region id="right" top="0px" left="320px" width="320px" height="480px"> <region id="inset" top="140px" left="80" width="160px" height="200px" /> </region> </layout>
The resulting layout looks like this:

This section defines the elements and attributes that make up the SMIL basic layout module.
The <layout> element determines how the elements in the
document's body are positioned on an abstract rendering surface (either visual
or acoustic).
The <layout> element must appear before any of the declared
layout is used in the document. If present, the
<layout> element must appear in the
<head> section of the document. If a document contains
no <layout> element, the positioning of the body elements
is implementation-dependent.
It is recommended that profiles including the SMIL layout module also support
the SMIL Content Control module. A document can then support multiple
alternative layouts by enclosing several <layout> elements
within the SMIL <switch> element. This could also be used
to describe the document's layout using different layout languages. Support
for the system test attributes in the SMIL Content Control module also enables
greater author flexibility as well as user accessibility.
Default layout values can be
assigned to all renderable elements by selecting the empty layout element
<layout></layout>. If the document does not include
a <layout> element, then the positioning of media elements
is implementation dependent.
Element attributes
</layout> tag.
The default value of the type attribute is "text/smil-basic-layout". This
identifier value supports SMIL 1.0 layout semantics. To enable the multiple
top-level window and hierarchical layout extensions in this specification,
declare the value of this attribute to be "text/smil-extended-layout".
Element content
If the type attribute of the layout element has the value "text/smil-basic-layout", it can contain the following elements:
If the type attribute of the layout element has the value "text/smil-extended-layout", it can contain the following elements:
If the type attribute of the <layout> element has another
value, the element contains character data.
The region element controls the position, size and scaling of media object elements.
In the following example fragment, the position of a text element is set to a 5 pixel distance from the top border of the rendering window:
<smil>
<head>
<layout>
<root-layout width="320" height="480" />
<region id="a" top="5" />
</layout>
</head>
<body>
<text region="a" src="text.html" dur="10s" />
</body>
</smil>
The position of a region, as specified by its "top" and "left" attributes,
is always relative to the parent geometry, which is defined by the parent
element. For <region> elements whose immediate parent
is a layout element, the region position is defined relative to the root
window declared in the sibling <root-layout> element.
For <region> elements that are children of a
<top-layout> element the region position is defined relative
to the top level window declared in the parent
<top-layout> element.
For <region> elements whose immediate parent is another
<region> element, the sub-region position is defined relative
to the position of the region defined by the parent element. Note that
this is only allowed for regions that are descendants of a
<top-layout> element.
When region sizes, as specified by "width" and "height" attributes are declared relative with the "%" notation, the size of a region is relative to the size of the parent geometry. Sizes declared as absolute pixel values maintain those absolute values, even when used on attributes in a sub-region.
Note that a sub-region may be defined in such a way as to extend beyond the limits of its parent. In this case the sub-region should be clipped to the parent boundaries.
Element attributes
The <region> element can have the following visual attributes:
<region> element. This attribute
does not have a 1-1 mapping onto a CSS2 property, but can be simulated in
CSS2.The default value of "fill" is "hidden".
<region> elements.
<region> elements
have a "title" attribute with a meaningful description. Authoring tools should
ensure that no element can be introduced into a SMIL document without this
attribute.
The default value of "z-index" is zero. To maintain compatibility with the
CSS2 specification, the z-index attribute must always be zero for regions
declared within a <top-level> element. Regions declared
as children of the <layout> element may set the z-index
to any CSS2 valid value.
The <region> element can have the following auditory
attributes:
Element content
If the <region> element is a descendant of a
<top-level> element, it may contain other
<region> elements as children. Otherwise, the
<region> element is an empty element.
The <root-layout> element determines the value of the
layout properties of the root element, which in turn determines the size
of the window in which the SMIL presentation is rendered.
If more than one <root-layout> element is parsed within
a single <layout> element, this is an error, and the document
should not be displayed. This does not include
<root-layout> elements skipped by the player (e.g. because
the enclosing <layout> element was skipped due to an
unrecognized "type" or a test attribute evaluated to false).
Element attributes
The <root-layout> element can have the following attributes:
<region> element.
<region> element.
<region> element.
<region> element.
Element content
The <root-layout> element is an empty element.
This element supports the SMIL 1.0 syntax where the
<root-layout> element is an empty sibling of the top level
<region> elements. Hierarchical region layout is not supported
on windows declared with the <root-layout> element. That
is, <region> elements that are assigned to the
window declared by <root-layout> may not be nested.
The semantics of the <root-layout> element are as in SMIL
1.0: the attributes of the <root-layout> element determine
the size of the top-level presentation window, and the declared sibling regions
are arranged within this top level window.
The <top-layout> element determines the size of the a
window in which the SMIL presentation is rendered, as well as serving as
a top level window in which to place child <region> elements.
Multiple <top-layout> elements may appear within a single
<layout> element, each declaring an independent top level
window.
Element attributes
The <top-layout> element can have the following attributes:
<region> element.
<region> element.
<region> element.
<region> element.
Element content
The <top-layout> element may contain
<region> elements, or be empty.
The <top-layout> element supports the SMIL extended layout
facilities. Allowing multiple <top-layout> elements
within a single <layout> element supports multiple top
level windows. Allowing the nesting of regions within a
<top-layout> element provides support for hierarchical
layout.
Each instance of a <top-layout> element determine the
size of a separate top-level presentation window, and the descendant regions
are arranged within this top level window.
region attribute
The "region" attribute is applied to an element in order to specify which rendering region is assigned to the element. The attribute specifies the XML identifier of the abstract rendering region (either visual or acoustic) defined within the layout section of the document. If no rendering surface with the given identifier is defined in the layout section, the values of the formatting properties of this element are defined by the default layout.
The language integrating this module must specify which elements have a "region" attribute and any inheritance of the attribute.
SMIL basic layout is consistent with the visual rendering model defined in CSS2, it reuses the formatting properties defined by the CSS2 specification, and newly introduces the "fit" attribute [CSS2]. The reader is expected to be familiar with the concepts and terms defined in CSS2.
Fixed property values
Editor: This should probably be moved to the language profile.
The following stylesheet defines the values of the CSS2 properties "display" and "position" that are valid when using SMIL basic layout with the SMIL language. These property values are fixed:
a {display:block}
anchor {display:block}
animate {display:none}
animation {display: block;
position: absolute}
area {display:block}
body {display: block}
head {display: none}
excl {display: block}
img {display: block;
position: absolute}
layout {display: none}
meta {display: none}
par {display: block}
region {display: none}
ref {display: block;
position: absolute}
root-layout {display: none}
seq {display: block}
smil {display: block}
switch {display:block}
text {display: block;
position: absolute}
textstream {display: block;
position: absolute}
video {display: block;
position: absolute}
Any other XML language using SMIL basic layout will have to define similar
fixed attributes for its elements. Note that as a result of these definitions,
all absolutely positioned elements ( <animation>,
<img>, <ref>,
<text>, <textstream> and
<video>) are contained within a single containing block
defined by the content edge of the root element.
A profile integrating the SMIL basic layout module must define default values for all layout-related attributes of elements. These should be consistent with the initial values of the corresponding properties in CSS2.
This section lists the differences between this layout module and SMIL 1.0 basic layout.
<layout> element. In this manner, an appropriate layout
can be selected for users with different accessibility requirements, or players
with different capabilities.
- Alternative placement methods, e.g. bottom/right.
- Provide for control of acoustic rendering: audio levels, mixing, and placement in space.
- Cannot support sub-region placement, or layout position markers since there is no direct way to represent both region and position attributes on the same elements with CSS2.
- Cannot support z-order on hierarchical regions because CSS2 has no way to assign an element to a layout hierarchy that is distinct from the XML tree.