 keySplines="0 0 1 1" (the default)
keySplines="0 0 1 1" (the default)
 keySplines=".5 0 .5 1"
keySplines=".5 0 .5 1" keySplines="0 .75 .25 1"
keySplines="0 .75 .25 1"
 keySplines="1 0 .25 .25"
keySplines="1 0 .25 .25"
@@ "SMIL Boston" is used here for clarity -- need to distinguish SMIL 1.0, the (standalone) SMIL Animation module now in "last call", and this module. This will be corrected prior to going to Last Call.
This section defines the SMIL Boston Animation module. SMIL animation is a framework for incorporating animation onto a time line and a mechanism for composing the effects of multiple animations. It includes a set of basic animation elements that can be applied to any XML-based language. Since these elements and attributes are defined in a module, designers of other markup languages can reuse the functionality in the SMIL animation module when they need to include animation in their language.
This module is built upon the functionality of the first version of the SMIL Animation [SMIL-ANIMATION] module, currently in last call. The timing model included in the first version is in turn based upon SMIL 1.0 [SMIL10], with some changes and extensions to support interactive (event-based) timing. The extensions in that version of Antimation are compatible with a core subset of the functionality expected to be included in the SMIL Timing module.
This two-version approach has been used in order to facilitate release of a first version of SMIL Animation well before SMIL will be ready to go to Recommendation status.
In this version, the SMIL animation module has been reworked to directly
use the SMIL timing module. It does not redefine timing markup specifically
for the purpose of animation. It has also been extended to include time
containers like <par> and <seq>, which
were not supported in the first version.
The reader is presumed to have read and be familiar with the SMIL Timing module, on which this module depends.
While this document defines a base set of animation capabilities, it is assumed that host languages may build upon the support to define additional and/or more specialized animation elements. Animation only manipulates attributes and properties of the target elements, and so does not require any knowledge of the target element semantics beyond basic type information.
The examples in this document that include syntax for a host language use SMIL, SVG, XHTML and CSS. These are provided as an indication of possible integrations with various host languages. @@May be changed to SMIL-only examples prior to going to Recommendation.
@@@ Refs to other SMIL modules, to be fixed:
Animation is inherently time-based. SMIL animation is defined in terms of the SMIL timing model. The animation capabilities are described by new elements with associated attributes and semantics, as well as the SMIL timing attributes. Animation is modeled as a function that changes the presented value of a specific attribute over time.
Animation is defined as a time-based manipulation of a target element (or more specifically of some attribute of the target element, the target attribute). The animation defines a mapping of time to values for the target attribute. This mapping takes into account all aspects of timing, as well as animation-specific semantics. It is based on an animation function that produces a value for the target attribute for any time within the simple duration.
The target attribute is the name of a feature of a target element as defined in a host language document. This may be (e.g.) an XML attribute contained in the element or a CSS property that applies to the element. By default, the target element of an animation will be the parent of the animation element (an animation element is typically a child of the target element). However, the target may be any element in the document, identified either by an ID reference or via an XLink [XLINK] locator reference.
When an animation is running, it does not actually change the attribute values in the DOM [DOM2]. The animation runtime must maintain a presentation value for each animated attribute, separate from the DOM or CSS Object Model (OM). If an implementation does not support an object model, it must maintain the original value as defined by the document as well as the presentation value. The presentation value is reflected in the display form of the document. Animations thus manipulate the presentation value, and do not affect the base value exposed by DOM or CSS OM.
The animation function is evaluated as needed over time by the implementation, and the resulting values are applied to the presentation value for the target attribute. Animation functions are continuous in time and can be sampled at whatever frame rate is appropriate for the rendering system. The syntactic representation of the animation function is independent of this model, and may be described in a variety of ways. The animation elements in this specification support syntax for a set of discrete or interpolated values, a path syntax for motion based upon SVG paths, key-frame based timing, evenly paced interpolation, and variants on these features. Animation functions could be defined that were purely or partially algorithmic (e.g. a random value function or a motion animation that tracks the mouse position) . In all cases, the animation exposes this as a function of time.
The presentation value reflects the effect of the animation upon
the base value. The effect is the change to the value of the target attribute
at any given time. When an animation completes, the effect of the animation
is no longer applied, and the presentation value reverts to the base value
by default. The animation effect can also be extended to freeze
the last value for the length of time determined by the semantics of the
fill attribute.
Animations can be defined to either override or add to the base value of an attribute. In this context, the base value may be the DOM value, or the result of other animations that also target the same attribute. This more general concept of a base value is termed the underlying value. Animations that add to the underlying value are described as additive animations. Animations that override the underlying value are referred to as non-additive animations.
As a simple example, the following defines an animation of an SVG rectangle shape. The rectangle will change from being tall and thin to being short and wide.
<rect ...>
<animate attributeName="width" from="10px" to="100px"
begin="0s" dur="10s" />
<animate attributeName="height" from="100px" to="10px"
begin="0s" dur="10s" />
</rect>
The rectangle begins with a width of 10 pixels and increases to a width of 100 pixels over the course of 10 seconds. Over the same ten seconds, the height of the rectangle changes from 100 pixels to 10 pixels.
Many animations specify the animation function
f(t) as a sequence of values to be applied
over time. For some types of attributes (e.g. numbers), it is also possible
to describe an interpolation function between values.
As a simple form of describing the values, animation elements can specify a from value and a to value. If the attribute takes values that support interpolation (e.g. a number), the animation function can interpolate values in the range defined by from and to, over the course of the simple duration. A variant on this uses a by value in place of the to value, to indicate an additive change to the attribute.
More complex forms specify a list of values, or even a path description for motion. Authors can also control the timing of the values, to describe "key-frame" animations, and even more complex functions.
f(t)
F(t) defines the mapping for the
entire animation, f(t) has a simplified model
that just handles the simple duration.
F(t)
F(t) combines the animation function
f(t) with all the other aspects of animation
and timing controls.
B
d
AD
AE
This section describes the attribute syntax and semantics for describing
animations. The specific elements are not described here, but rather the
common concepts and syntax that comprise the model for animation. Document
issues are described, as well as the means to target an element for animation.
The animation model is then defined by building up from the simplest to the
most complex concepts: first the simple duration and animation function
f(t), and then the overall behavior
F(t). Finally, the model for combining
animations is presented, and additional details of implications of the timing
model on animation are described.
The animation target is defined as a specific attribute of a particular element. The means of specifying the target attribute and the target element are detailed in this section.
The target attribute to be animated is specified with
attributeName. The value of this attribute is a string that
specifies the name of the target attribute, as defined in the host language.
The attributes of an element that can be animated are often defined by different
languages, and/or in different namespaces. For example, in many XML applications,
the position of an element (which is a typical target attribute) is defined
as a CSS property rather than as XML attributes. In some cases, the same
attribute name is associated with attributes or properties in more than one
language, or namespace. To allow the author to disambiguate the name
mapping, an additional attribute attributeType is provided that
specifies the intended namespace.
The attributeType attribute is optional. By default, the animation
runtime will resolve the names according to the following rule: If there
is a name conflict and attributeType is not specified, the CSS
namespace is matched first (if CSS is supported in the host language), followed
by the default namespace for the target element.
If a target attribute is defined in an XML Namespace other than the default
namespace for the target element, the author must specify the namespace of
the target attribute using the associated namespace prefix as defined in
the scope of the target element. The prefix is prepended to the value for
attributeName.
For more information on XML namespaces, see [XML-NS].
attributeName has an XMLNS prefix, the implementation
must use the associated namespace as defined in the scope of the target element.
An animation element can define the target element of the animation either explicitly or implicitly. An explicit definition uses an attribute to specify the target element. The syntax for this is described below.
If no explicit target is specified, the implicit target element is the parent element of the animation element in the document tree. It is expected that the common case will be that an animation element is declared as a child of the element to be animated. In this case, no explicit target need be specified.
If an explicit target element reference cannot be resolved (e.g. no such element can be found), the animation has no effect. In addition, if the target element (either implicit or explicit) does not support the specified target attribute, the animation has no effect. See also Handling syntax errors.
The following two attributes can be used to identify the target element explicitly:
targetElement = "<IDREF>"
href
= uri-reference
When integrating animation elements into the host language, the language designer should avoid including both of these attributes. If however, both attributes must be included in the host language, and they both occur in an animation element, the XLink "href" attribute takes precedence over the "targetElement" attribute.
The advantage of using a "targetElement" attribute is the simpler syntax of the attribute value compared to the "href" attribute. The advantage of using the XLink "href" attribute is that it is extensible to a full linking mechanism in future versions of SMIL Animation, and the animation element can be processed by generic XLink processors. The XLink form is also provided for host languages that are designed to use XLink for all such references. The following two examples illustrate the two approaches.
This example uses the simpler targetElement syntax:
<animate targetElement="foo" attribute="bar" .../>
This example uses the more flexible XLink locater syntax, with the equivalent target.
<animate href="#foo" attribute="bar" .../>
When using an XLink "href" attribute on an animation element, the following additional XLink attributes need to be defined in the host language. These may be defined in a DTD, or the host language may require these in the document syntax to support generic XLink processors. For more information, refer to the "XML Linking Language (XLink)" [XLINK].
The following XLink attributes are required by the XLink specification. The values are fixed, and so may be specified as such in a DTD. All other XLink attributes are optional, and do not affect SMIL Animation semantics.
type
= 'simple'
actuate
= 'onLoad'
show
= 'embed'
Additional details on the target element specification as relates to the host document and language are described in Required definitions and constraints on animation targets.
Every animation function defines the value of the attribute at a particular moment in time. The time range for which the animation function is defined is the simple duration. The animation function does not produce defined results for times outside the range of 0 to the simple duration.
The animation is described either as a list of values, or in a simplified form that describes the from, to and by values.
attributeType domain.
The animation values specified in the animation element must be legal values for the specified attribute. See also Animation function value details.
Leading and trailing white space, and white space before and after semi-colon separators, will be ignored.
If any values are not legal, the animation will have no effect (see also Handling Syntax Errors).
If a list of values is used, the animation will apply the values in order over the course of the animation (pacing and interpolation between these values is described in "Animation function calculation modes", below. If a list of values is specified, any from, to and by attribute values are ignored.
The simpler from/to/by syntax provides for several variants. Note
that from is optional, but that one of by or
to must be used (unless of course a list of values
is provided). It is not legal to specify both by and
to attributes - if both are specified, only the to
attribute will be used (the by will be ignored). The combinations
of attributes yield the following classes of animation:
from value and a to value defines
a simple animation, equivalent to a values list with 2 values.
The animation function is defined to start with the from value,
and to finish with the to value.
from value and a by value defines
a simple animation in which the animation function is defined to start with
the from value, and to change this over the course of the simple
duration d by a delta specified with
the by attribute. This may only be used with attributes that
support addition (e.g. most numeric attributes).
d, starting from a delta of 0 and ending with
the delta specified with the by attribute. This may only be
used with attributes that support addition.
to attribute. Using this form, an author
can describe an animation that will start with whatever value the attribute
has originally, and will end up at the desired to value.
The last two forms "by animation" and "to animation" have additional semantic constraints when combined with other animations. The details of this are described below in the section How from, to and by attributes affect additive behavior.
If the simple duration of an animation is indefinite (e.g. if no
dur value is specified), interpolation is not generally meaningful.
While it is possible to define an animation function that is not based upon
a defined simple duration (e.g. some random number algorithm), most animations
define the function in terms of the simple duration. If an animation function
is defined in terms of the simple duration and the simple duration is indefinite,
the first value of the animation function (i.e.
f(0)) should be used (effectively as a constant)
for the animation function.
Examples
The following example using the values syntax animates the width
of an SVG shape over the course of 10 seconds, interpolating from a width
of 40 to a width of 100 and back to 40.
<rect ...> <animate attributeName="width" values="40;100;40" dur="10s"/> </rect>
The following "from-to animation" example animates the width of an SVG shape over the course of 10 seconds from a width of 50 to a width of 100.
<rect ...> <animate attributeName="width" from="50" to="100" dur="10s"/> </rect>
The following "from-by animation" example animates the width of an SVG shape over the course of 10 seconds from a width of 50 to a width of 75.
<rect ...> <animate attributeName="width" from="50" by="25" dur="10s"/> </rect>
The following "by animation" example animates the width of an SVG shape over the course of 10 seconds from the original width of 40 to a width of 70.
<rect width="40"...> <animate attributeName="width" by="30" dur="10s"/> </rect>
The following "to animation" example animates the width of an SVG shape over the course of 10 seconds from the original width of 40 to a width of 100.
<rect width="40"...> <animate attributeName="width" to="100" dur="10s"/> </rect>
By default, a simple linear interpolation is performed over the values, evenly
spaced over the duration of the animation. Additional attributes can
be used for finer control over the interpolation and timing of the values.
The calcMode attribute defines the basic method of applying
values to the attribute. The keyTimes attribute provides additional
control over the timing of the animation function, associating a time with
each value in the values list. Finally, the
keySplines attribute provides a means of controlling the pacing
of interpolation between the values in the values list.
calcMode
= "discrete" | "linear" | "paced" |
"spline"
calcMode attribute is ignored and discrete interpolation is
always used.
calcMode.
paced" is specified, any
keyTimes or keySplines will be ignored.
values list to the next according
to a time function defined by a cubic Bezier spline. The points of the spline
are defined in the keyTimes attribute, and the control points
for each interval are defined in the keySplines attribute.
keyTimes
= "<list>"
values attribute list, and defines when the value should be
used in the animation function. Each time value in the keyTimes
list is specified as a floating point value between 0 and 1 (inclusive),
representing a proportional offset into the simple duration of the
animation element.keyTimes is specified, there must be exactly as
many values in the keyTimes list as in the values
list. keyTimes list semantics depends upon the interpolation
mode:
If there are any errors in the keyTimes specification (bad values,
too many or too few values), the animation will have no effect
If the simple duration is indefinite, any
<code>keyTimes</code> specification
will be ignored.
keySplines
= "<list>"
keyTimes
list, defining a cubic Bezier function that controls interval pacing. The
attribute value is a semi-colon separated list of control point descriptions.
Each control point description is a set of four floating point values: x1
y1 x2 y2, describing the Bezier control points for one time segment.
The keyTimes values that define the associated segment are the
Bezier "anchor points", and the keySplines values are the control
points.keyTimes. calcMode is set to
"spline".keySplines specification (bad
values, too many or too few values), the animation will have no effect.
If the keyTimes attribute is
not specified, the values in the
values attribute are assumed
to be equally spaced through the animation duration, according to the
calcMode:
n-1 even periods, and the animation function is a linear
interpolation between the values at the associated times. Note that a linear
animation will be a nicely closed loop if the first value is repeated as
the last.
Note that for the shorthand forms to animation and from-to animation, there are only 1 and 2 values respectively. Thus a discrete to animation will simply set the "to" value for the simple duration. A discrete from-to animation will set the "from" value for the first half of the simple duration and the "to" value for the second half of the simple duration.
Note that if the calcMode is set to "paced", the
keyTimes attribute is ignored, and the values in the
values attribute are spaced to produce a constant rate of change
as the target attribute value is interpolated.
If the argument values for keyTimes or
keySplines are not legal (including too few or too many values
for either attribute), the animation will have no effect (see also
Handling syntax errors).
In the calcMode, keyTimes and
keySplines attribute values, leading and trailing white space
and white space before and after semi-colon separators will be ignored.
This example describes a somewhat unusual usage: "from-to animation" with discrete animation. The "stroke-linecap" attribute of SVG elements takes a string, and so implies a calcMode of discrete. The animation will set the stroke-linecap property to "round" for 5 seconds (half the simple duration) and then set the stroke-linecap to "square" for 5 seconds.
<rect stroke-linecap="butt"...>
<animate attributeName="stroke-linecap"
from="round" to="square" dur="10s"/>
</rect>
This example illustrates the use of keyTimes:
<animate attributeName="x" dur="10s" values="0; 50; 100"
keyTimes="0; .8; 1" calcMode="linear"/>
The keyTimes values causes the "x" attribute to have a value
of "0" at the start of the animation, "50" after 8 seconds (at 80% into the
simple duration) and "100" at the end of the animation. The value will change
more slowly in the first half of the animation, and more quickly in the second
half.
Extending this example to use keySplines:
<animate attributeName="x" dur="10s" values="0; 50; 100"
keyTimes="0; .8; 1" calcMode="spline"
keySplines=".5 0 .5 1; 0 0 1 1" />
The keyTimes still causes the "x" attribute to have a value
of "0" at the start of the animation, "50" after 8 seconds and "100" at the
end of the animation. However, the keySplines values define
a curve for pacing the interpolation between values. In the example above,
the spline causes an ease-in and ease-out effect between time 0 and 8 seconds
(i.e. between keyTimes 0 and .8, and values "0"
and "50"), but a strict linear interpolation between 8 seconds and the end
(i.e. between keyTimes .8 and 1, and values
"50" and "100"). See Figure 1 below for an illustration of the curves that
these keySplines values define.
For some attributes, the pace of change may not be easily discernable
by viewers. However for animations like motion, the ability to make the
speed of the motion change gradually, and not in abrupt steps, can
be important. The keySplines attribute provides this control.
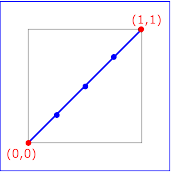
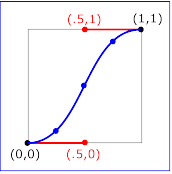
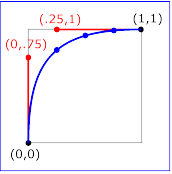
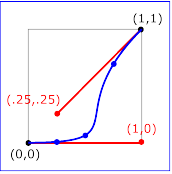
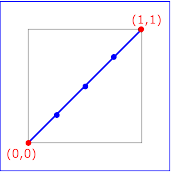
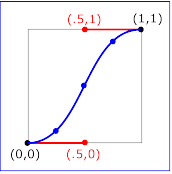
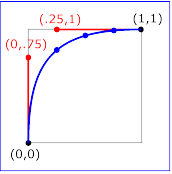
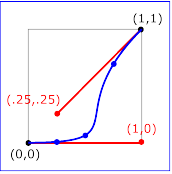
The following figure illustrates the interpretation of the
keySplines attribute. Each diagram illustrates the effect of
keySplines settings for a single interval (i.e. between the
associated pairs of values in the keyTimes and
values lists.). The horizontal axis can be thought of as the
input value for the unit progress of interpolation within the interval
- i.e. the pace with which interpolation proceeds along the given interval.
The vertical axis is the resulting value for the unit progress,
yielded by the keySplines function. Another way of describing
this is that the horizontal axis is the input unit time for the
interval, and the vertical axis is the output unit time. See also
the section Timing and
real-world clock times.
 keySplines="0 0 1 1" (the default)
keySplines="0 0 1 1" (the default)
|
 keySplines=".5 0 .5 1"
keySplines=".5 0 .5 1" |
||
 keySplines="0 .75 .25 1" keySplines="0 .75 .25 1"
|
 keySplines="1 0 .25 .25" keySplines="1 0 .25 .25"
|
Figure - Illustration of keySplines effect.
To illustrate the calculations, consider the simple example:
<animate dur="4s" values="10; 20" keyTimes="0; 1"
calcMode="spline" keySplines={as in table} />
Using the keySplines values for each of the four cases above, the approximate interpolated values as the animation proceeds are:
| keySplines values | Initial value | After 1s | After 2s | After 3s | Final value |
| 0 0 1 1 | 10.0 | 12.5 | 15.0 | 17.5 | 20.0 |
| .5 0 .5 1 | 10.0 | 11.0 | 15.0 | 19.0 | 20.0 |
| 0 .75 .25 1 | 10.0 | 18.0 | 19.3 | 19.8 | 20.0 |
| 1 0 .25 .25 | 10.0 | 10.1 | 10.6 | 16.9 | 20.0 |
For a formal definition of Bezier spline calculation, see [Foley] pp. 488-491.
As described above, the animation function
f(t) defines the animation for the simple duration.
However SMIL Animation allows the author to repeat this, and to specify whether
the animation should simply end when the active duration completes, or whether
it should be frozen at the last value. In addition, the author
can specify how each animation should be combined with other animations and
the underlying DOM value.
This section describes the syntax and associated semantics for the additional functionality. A detailed model for combining animations is described, along with additional details of implications of the timing model.
Repeating an animation causes the animation function
f(t) to be "played" several times in
sequence. The author can specify either how many times to
repeat, using the timing attribute repeatCount, or how long
to repeat, using the timing attribute repeatDur. Each repeat
iteration is one instance of "playing" the animation function
f(t). If the simple duration
d is indefinite, the animation cannot repeat.
The repeatCount and repeatDur attributes are described
in detail in [wd-timing-repeatAttrs].
In the following example, the 2.5 second animation function will be repeated
twice; the active duration AD will be 5 seconds.
<animate attributeName="top" from="0" to="10" dur="2.5s"
repeatCount="2"
/>
In the following example, the animation function will be repeated two full
times and then the first half is repeated once more; the active duration
AD will be 7.5 seconds.
<animate attributeName="top" from="0" to="10" dur="3s"
repeatCount="2.5"
/>
In the following example, the animation function will repeat for a total of 7 seconds. It will play fully two times, followed by a fractional part of 2 seconds. This is equivalent to a repeatCount of 2.8. The last (partial) iteration will apply values in the range "0" to "8".
<animate attributeName="top" from="0" to="10" dur="2.5s"
repeatDur="7s" />
In the following example, the simple duration is longer than the duration
specified by repeatDur, and so the active duration will effectively
cut short the simple duration. However, animation function still uses the
specified simple duration. The effect of the animation is to interpolate
the value of "top" from 10 to 15, over the course of 5 seconds.
<animate attributeName="top" from="10" to="20"
dur="10s"
repeatDur="5s" />
The author may also select whether a repeating animation should repeat the original behavior for each iteration, or whether it should build upon the previous results, accumulating with each iteration. For example, a motion path that describes an arc can repeat by moving along the same arc over and over again, or it can begin each repeat iteration where the last left off, making the animated element bounce across the window. This is called cumulative animation.
Using the path notation for a simple arc, we describe this example as:
<img ...>
<animateMotion path="c( 3 5 8 5 10 0)" dur="10s"
accumulate="sum" repeatCount="10" />
</img>
@@ Pictures would help here
The image moves from the original position along the arc over the course of 10 seconds. As the animation repeats, it builds upon the previous value and begins the second arc where the first one ended. In this way, the image "bounces" across the screen. This could be described as a complete path, but the path description would get quite large, and would be more cumbersome to edit.
Note that cumulative animation only controls how a single animation accumulates the results of the animation function as it repeats. It specifically does not control how one animation interacts with other animations to produce a presentation value. This latter behavior is described in the section Additive animation.
Any numeric attribute that supports addition can support cumulative animation. For example, we can grow the "width" of an SVG "rect" element by 100 pixels in 100 seconds.
<rect width="20px"...>
<animate attributeName="width" by="10px" dur="10s"
accumulate="sum" repeatCount="10" />
</rect>
After 10 seconds, the rectangle is 30 pixels wide. The animation repeats, and builds upon the previous values growing to 40 pixels after 20 pixels, and up to 120 pixels wide after all ten repeats.
The behavior of repeating animations is controlled with the
accumulate attribute:
f(t). This is the default.
to attribute. See also
Specifying function values.
To produce the cumulative animation behavior, the animation function
f(t) must be modified slightly. Each iteration
after the first must add in the last value of the previous iteration - this
is expressed as a multiple of the last value
specified for the animation function.
Note that cumulative animation is defined in terms of the values specified
for the animation behavior, and not in terms of sampled or rendered animation
values. The latter would vary from machine to machine, and could even vary
between document views on the same machine.
Let fi(t) represent the cumulative
animation function for a given iteration i.
The first iteration f0(t) is unaffected
by accumulate, and so is the same as the original animation
function definition.
f0(t) = f(t)
Let ve be the last value specified for the
animation function (e.g. the "to" value or the last value in a "values"
list). Each iteration after the first (i.e.
fi(t) where i >=
1 ) adds in the computed offset:
fi(t) = (ve * i) + f(t)
@@ Rewrite to make reference to (and use) Timing module's definition. (Say what it means to freeze an animation, rather than define the fill attribute.)
By default when an animation element ends, its effect is no longer applied to the presentation value for the target attribute. For example, if an animation moves an image and the animation element ends, the image will "jump back" to its original position.
<img top="3" ...> <animate begin="5s" dur="10s" attributeName="top" by="100"/> </img>
The image will appear stationary at the top value of "3" for 5 seconds, then
move 100 pixels down in 10 seconds. 15 seconds after the image begin, the
animation ends, the effect is no longer applied, and the image jumps back
from 103 to 3 where it started (i.e. to the underlying value of the
top attribute).
The fill attribute can be used to maintain the value of the
animation after the active duration of the animation element ends:
<img top="3" ...>
<animate begin= "5s" dur="10s" attributeName="top" by="100"
fill="freeze" />
</img>
The animation ends 15 seconds after the image begin, but the image remains
at the top value of 103. The attribute "freezes" the last value of the animation
@@ "for the period of time defined by the
fill attribute" will make sense here once this section is
rewritten.
The freeze behavior of an animation is controlled using the "fill "attribute:
fill
= "freeze" | "remove"
fill attribute", as above.
AE of the animation, the animation no longer
affects the target (unless the animation is restarted - see
Restarting animations).This functionality is also useful when a series of motions are defined that should build upon one another, as in this example:
<img ...>
<animateMotion begin="0" dur="5s" path="[some path]"
additive="sum" fill="freeze" />
<animateMotion begin="5s" dur="5s" path="[some path]"
additive="sum" fill="freeze" />
<animateMotion begin="10s" dur="5s" path="[some path]"
additive="sum" fill="freeze" />
</img>
The image moves along the first path, and then starts the second path from
the end of the first, then follows the third path from the end of the second,
and stays at the final point. The semantics of the additive
attribute are defined in the next section.
Note that if the active duration cuts short the simple duration (including the case of partial repeats), then the freeze value is defined by the shortened simple duration. In the following example, the animation function repeats two full times and then again for one-half of the simple duration. In this case, the freeze value will be 15:
<animate from="10" to="20" dur="4s"
repeatCount="2.5" fill="freeze" .../>
In the following example, the dur attribute is missing, and
so the simple duration is indefinite. The active duration is constrained
by end to be 10 seconds. Since interpolation is not defined,
the freeze value will be 10:
<animate from="10" to="20" end="10s" fill="freeze" .../>
It is frequently useful to define animation using offsets or deltas from an attribute's value, rather than absolute values. A simple "grow" animation can increase the width of an object by 10 pixels:
<rect width="20px" ...>
<animate attributeName="width" from="0px" to="10px" dur="10s"
additive="sum"/>
</rect>
The width begins at 20 pixels, and increases to 30 pixels over the course of 10 seconds. If the animation were declared to be non-additive, the same from and to values would make the width go from 0 to 10 pixels over 10 seconds.
In addition, many complex animations are best expressed as combinations of simpler animations. A "vibrating" path, for example, can be described as a repeating up and down motion added to any other motion:
<img ...>
<animateMotion from="0,0" to="100,0" dur="10s" />
<animateMotion values="0,0; 0,5; 0,0" dur="1s"
repeatDur="10s" additive="sum"/>
</img>
When there are multiple animations defined for a given attribute that overlap at any moment, the two either add together or one overrides the other. Animations overlap when they are both either active or frozen at the same moment. The ordering of animations (e.g. which animation overrides which) is determined by a priority associated with each animation. The animations are prioritized according to when each begins. The animation first begun has lowest priority and the most recently begun animation has highest priority.
Higher priority animations that are not additive will override all earlier animations, and simply set the attribute value. Animations that are additive apply (i.e. add to) to the result of the earlier-activated animations. For details on how animations are combined, see The animation sandwich model.
The additive behavior of an animation is controlled by the
additive attribute:
additive
= "replace" | "sum"
by and to, as
described in "How from, to and
by attributes affect additive behavior", below.
The host language must specify which attributes support additive animation. It may be defined for numeric attributes and other data types for which an addition function is defined. This may include numeric attributes for concepts such as position, widths and heights, sizes, etc. It also may include color (refer to The animateColor element) and other data types as specified by the host language. Some numeric attributes (e.g. a telephone number attribute) may not sensibly support addition.
Attribute types such as strings and Booleans, for which addition is not defined, cannot support additive animation.
While many animations of numerical attributes will be additive, this is not always desired. As an example of an animation that is defined to be non-additive, consider a hypothetical extension animation "mouseFollow" that causes an object to track the mouse.
<img ...>
<animateMotion dur=10s repeatDur="indefinite"
path="[some nice path]" />
<mouseFollow begin="mouseover" dur="5s"
additive="replace" fill="remove" />
</img>
The mouse-tracking animation runs for 5 seconds every time the user mouses
over the image. It cannot be additive, or it will just offset the motion
path in some odd way. The mouseFollow needs to override the
animateMotion while it is active. When the
mouseFollow completes, its effect is no longer applied and the
animateMotion again controls the presentation value for position.
The attribute values to and by, used to
describe the animation function,
can override the additive attribute in certain cases:
by is used without
from, the animation is defined to be additive
(i.e. the equivalent of additive="sum").
to is used without
from (i.e. a "to animation"), and if the attribute
supports addition, the animation is defined to be a kind of mix of additive
and non-additive. The underlying value is used as a starting point as with
additive animation, however the ending value specified by the
to attribute overrides the underlying value
as though the animation was non-additive.
For the hybrid case of a "to-animation", the animation function
f(t) is defined in terms of the underlying
value, the specified to value, and the current value of
t (i.e. time) relative to the simple duration
d.
vcur is the current base value (at time t)
vto is the defined "to" value
f(t) =vcur+ ((vto- vcur) * (t/d))
Note that if no other (lower priority) animations are active or frozen, this
defines simple interpolation. However if another animation is manipulating
the base value, the "to-animation" will add to the effect of the
lower priority, but will dominate it as it nears the end of the simple duration,
eventually overriding it completely. The value for
F(t) when a "to-animation" is frozen (at the
end of the simple duration) is just the to value. If a
"to-animation" is frozen anywhere within the simple duration (e.g.
using a repeatCount of "2.5"), the value for F(t) when
the animation is frozen is the value computed for the end of the active duration.
Even if other, lower priority animations are active while a
"to-animation" is frozen, the value for F(t)
does not change.
For an example of additive "to-animation", consider the following two additive animations. The first, a "by-animation" applies a delta to attribute "x" from 0 to -10. The second, a "to-animation" animates to a final value of 10.
<foo x="0" .../>
<animate id="A1" attributeName="x"
by="-10" dur="10s" fill="freeze" />
<animate id="A2" attributeName="x"
to="10" dur="10s" fill="freeze" />
</foo>
The presentation value for "x" in the example above, over the course of the
10 seconds is presented in Figure 2 below. These values are simply computed
using the formula described above. Note that the value for
F(t) for A2 is the presentation value for "x".
| Time | F(t) for A1 |
F(t) for A2 |
| 0 | 0 | 0 |
| 1 | -1 | 0.1 |
| 2 | -2 | 0.4 |
| 3 | -3 | 0.9 |
| 4 | -4 | 1.6 |
| 5 | -5 | 2.5 |
| 6 | -6 | 3.6 |
| 7 | -7 | 4.9 |
| 8 | -8 | 6.4 |
| 9 | -9 | 8.1 |
| 10 | -10 | 10 |
Figure 2 - Effect of Additive to-animation example
The "accumulate" attribute should not be confused with the
"additive" attribute. The "additive" attribute
defines how an animation is combined with other animations and the base value
of the attribute. The "accumulate" attribute defines only
how the animation function interacts with itself, across repeat iterations.
Typically, authors expect cumulative animations to be additive (as in the
examples described for accumulate
above), but this is not required. The
following example is not additive.
<img ...>
<animate dur="10s" repeatDur="indefinite"
attributeName="top" from="20" by="10"
additive="replace" accumulate="sum" />
</img>
The animation overrides whatever original value was set for "top", and begins at the value 20. It moves down by 10 pixels to 30, then repeats. It is cumulative, so the second iteration starts at 30 and moves down by another 10 to 40. Etc.
When a cumulative animation is also defined to be additive, both features
function normally. The accumulated effect for
F(t) is used as the value for the animation,
and is added to the underlying value for the target attribute. Refer also
to The animation sandwich
model.
Animation elements follow the definition of restart in the SMIL Timing module. This section is descriptive.
When an animation restarts, the defining semantic is that it behaves as though
this were the first time the animation had begun, independent of any earlier
behavior. The animation effect F(t) is defined
independent of the restart behavior. Any effect of an animation playing earlier
is no longer applied, and only the current animation effect
F(t) is applied.
If an additive animation is restarted while it is active or frozen, the previous
effect of the animation (i.e. before the restart) is no longer applied to
the attribute. Note in particular that cumulative animation is defined only
within the active duration of an animation. When an animation restarts, all
accumulated context is discarded, and the animation effect
F(t) begins accumulating again from the first
iteration of the restarted active duration.
The specific error handling mechanisms for each attribute are described with the individual syntax descriptions. However, some of these specifications describe the behavior of an animation with syntax errors as "having no effect". This means that the animation will continue to behave normally with respect to timing, but will not manipulate any presentation value, and so will have no visible impact upon the presentation.
In particular, this means that if other animation elements are defined to begin or end relative to an animation that "has no effect", the other animation elements will begin and end as though there were no syntax errors. The presentation runtime may indicate an error, but need not halt presentation or animation of the document. Some host languages and/or runtimes may choose to impose stricter error handling (see also Error handling semantics for a discussion of host language issues with error handling). Authoring environments may also choose to be more intrusive when errors are detected.
When an animation is running, it does not actually change the attribute values in the DOM. The animation runtime must maintain a presentation value for any target attribute, separate from the DOM, CSS, or other object model (OM) in which the target attribute is defined. The presentation value is reflected in the display form of the document. The effect of animations is to manipulate this presentation value, and not to affect the underlying DOM or CSS OM values.
The remainder of this discussion uses the generic term OM for both the XML DOM [DOM2] as well as the CSS-OM. If an implementation does not support an object model, it must maintain the original value as defined by the document as well as the presentation value; for the purposes of this section, we will consider this original value to be equivalent to the value in the OM.
The model accounting for the OM and concurrently active or frozen animations for a given attribute is described as a "sandwich", an analogy to the layers of meat and cheeses in a "submarine sandwich". On the bottom of the sandwich is the base value taken from the OM. Each active (or frozen) animation is a layer above this. The layers (i.e. the animations) are placed on the sandwich in order according to priority, with higher priority animations placed above lower priority animations. Note that animations manipulate the presentation value coming out of the OM in which the attribute is defined, and pass the resulting value on to the next layer of document processing. This does not replace or override any of the normal document OM processing cascade.
Specifically, animating an attribute defined in XML will modify the presentation value before it is passed through the style sheet cascade, using the XML DOM value as its base. Animating an attribute defined in a style sheet language will modify the presentation value passed through the remainder of the cascade.
In both the DOM 2 CSS-OM and in CSS2, the terms "specified", "computed" and
"actual" are used to describe the results of evaluating the syntax, the cascade
and the presentation rendering. When animation is applied to CSS properties
of a particular element, the base value to be animated is read using the
(readonly) getComputedStyle() method on that element. The values
produced by the animation are written into an override stylesheet for that
element, which may be obtained using it's getOverrideStyle()
method. These new values then affect the cascade and are reflected in a new
computed value (and thus, modified presentation). This means that the effect
of animation overrides all style sheet rules, except for user rules with
the !important property. This enables !important
user style settings to have priority over animations, an important requirement
for accessibility. Note that the animation may have side-effects upon the
document layout. See also the [CSS2] specification (the terms are defined
in section 6.1).
Within an OM, animations are prioritized according to when each begins. The animation first begun has lowest priority and the most recently begun animation has highest priority. When two animations start at the same moment in time, the activation order is resolved as follows:
Note that if an animation is restarted (see also Restarting animations), it will always move to the top of the priority list, as it becomes the most recently activated animation. That is, when an animation restarts, its layer is pulled out of the sandwich, and added back on the very top. Note also that when an element repeats, the priority is not affected (repeat behavior is not defined as restarting).
Each additive animation adds its effect to the result of all sandwich layers below. A non-additive animation simply overrides the result of all lower sandwich layers. The end result at the top of the sandwich is the presentation value that must be reflected in the document view.
Some attributes that support additive animation have a defined legal range for values (e.g. an opacity attribute may allow values between 0 and 1). In some cases, an animation function may yield out of range values. It is up to the implementation to clamp the results at the top of the animation stack to the legal range before applying them to the presentation value. However, the effect of all the animations in the stack should be combined, before any clamping is performed. Although individual animation functions may yield out of range values, the combination of additive animations in the animation stack may still be legal. Clamping only the final result and not the effect of the individual animation functions provides support for these cases. The host language must define the clamping semantics for each attribute that can be animated. As an example, this is defined for The animateColor element.
Initially, before any animations for a given attribute are active, the presentation value will be identical to the original value specified in the document (the OM value).
When all animations for a given attribute have completed and the associated
animation effects are no longer applied, the presentation value will again
be equal to the OM value. Note that if any animation is defined with
fill="freeze", the effect of the animation will be applied as
long as the document is displayed, and so the presentation value will reflect
the animation effect until the document end. Refer also to the section
"Freezing animations".
Some animations (e.g. animateMotion) will implicitly
target an attribute, or possibly several attributes (e.g. the "posX"
and "posY" attributes of some layout model). These animations must be placed
in the respective animation stack for each attribute that is affected. Thus,
e.g. an animateMotion animation may be in more than one animation
stack (depending upon the layout model of the host language). For animation
elements that implicitly target attributes, the host language designer must
specify what attributes are implicitly targeted, and the runtime must maintain
the animation stacks accordingly.
Note that any queries (via DOM interfaces) on the target attribute will reflect the OM value, and will not reflect the effect of animations. Note also that the OM value may still be changed via the OM interfaces (e.g. using script). While it may be useful or desired to provide access to the final presentation value after all animation effects have been applied, such an interface is not provided as part of SMIL Animation. A future version may address this.
Although animation does not manipulate the OM values, the document display must reflect changes to the OM values. Host languages can support script languages that can manipulate attribute values directly in the OM. If an animation is active or frozen while a change to the OM value is made, the behavior is dependent upon whether the animation is defined to be additive or not, as follows: (see also the section Additive animation).
The model of timing defined in the Timing module has several important results for animation: the definition of repeat, and the value sampled during the "frozen" state.
When repeating an animation, the arithmetic follows the end-point exclusive model. Consider the example:
<animation dur="4s" repeatCount="4" .../>
At time 0, the simple duration is sampled at 0, and the first value is applied. This is the inclusive begin of the interval. The simple duration is sampled normally up to 4 seconds. However, the appropriate way to map time on the active duration to time on the simple duration is to use the remainder of division by the simple duration:
simpleTime = REMAINDER( activeTime, d
)
or
F(t) = f( REMAINDER( t, d )
) where t is within the active duration
Note: REMAINDER( t, d ) is defined as t -
d*floor(t/d)
Using this, a time of 4 (or 8 or 12) maps to the time of 0 on the simple duration. The endpoint of the simple duration is excluded from (i.e. not actually sampled on) the simple duration.
This implies that the last value of an animation function
f(t) may never actually be applied (e.g. for
a linear interpolation). In the case of an animation that does not
repeat and does not specify fill="freeze",
this may in fact be the case. However, in the following example, the appropriate
value for the frozen state is clearly the "to" value:
<animation from="0" to="5" dur="4s" fill=freeze
.../>
This does not break the interval timing model, but does require an additional
qualification for the animation function
F(t) while in the frozen state:
f(t).
The definition of accumulate also aligns
to this model. The arithmetic is effectively inverted and values accumulate
by adding in a multiple of the last value defined for the animation
function f(t).
Animation function values must be legal values for the specified attribute. Three classes of values are described:
The animate element can interpolate unitless scalar values,
and both animate and set elements can handle String
values without any semantic knowledge of the target element or attribute.
The animate and set elements must support unitless
scalar values and string values. The host language must define which language
abstract values should handled by these elements. Note that the
animateColor element implicitly handles the abstract values
for color values, and that the animateMotion element implicitly
handles position and path values.
In order to support interpolation on attributes that define numeric values with some sort of units or qualifiers (e.g. "10px", "2.3feet", "$2.99"), some additional support is required to parse and interpolate these values. One possibility is to require that the animation framework have built-in knowledge of the unit-qualified value types. However, this violates the principal of encapsulation and does not scale beyond CSS to XML languages that define new attribute value types of this form.
The recommended approach is for the animation implementation for a given host environment to support two interfaces that abstract the handling of the language abstract values. These interfaces are not formally specified, but are simply described as follows:
calcMode will default to "discrete".
Support for these two interfaces ensures that an animation engine need not replicate the parser and any additional semantic logic associated with language abstract values.
This is not an attempt to specify how an implementation provides this support, but rather a requirement for how values are interpreted. Animation behaviors should not have to understand and be able to convert among all the CSS-length units, for example. In addition, this mechanism allows for application of animation to new XML languages, if the implementation for a language can provide parsing and conversion support for attribute values.
This section defines the syntax and semantics of animation elements. @@ DTD definitions are used in this working draft. The Working Group expects to replace them with schema-based defintions prior to Recommendation.
Timing attributes are defined in the SMIL Timing module.
Animation attributes
<!ENTITY % animAttrs attributeName CDATA #REQUIRED attributeType CDATA #IMPLIED additive (replace | sum) "replace" accumulate (none | sum) "none" >
<!ENTITY % animTargetAttr targetElement IDREF #IMPLIED >
<!ENTITY % animLinkAttrs type (simple | extended | locator | arc) #FIXED "simple" show (new | embed | replace) #FIXED 'embed' actuate (user | auto) #FIXED 'auto' href CDATA #IMPLIED >
The <animate> element introduces a generic attribute
animation that requires little or no semantic understanding of the attribute
being animated. It can animate numeric scalars as well as numeric vectors.
It can also animate discrete sets of non-numeric attributes. The
<animate> element is an empty element - it cannot
have child elements.
This element supports from/to/by and values descriptions for the animation function, as well as all of the calculation modes. It supports all the described timing attributes. These are all described in respective sections above.
<!ELEMENT animate EMPTY> <!ATTLIST animate %timingAttrs %animAttrs id ID #IMPLIED calcMode (discrete | linear | paced | spline ) "linear" values CDATA #IMPLIED keyTimes CDATA #IMPLIED keySplines CDATA #IMPLIED from CDATA #IMPLIED to CDATA #IMPLIED by CDATA #IMPLIED >
Numerous examples are provided above.
The <set> element provides a simple means
of just setting the value of an attribute for a specified duration. As
with all animation elements, this only manipulates the presentation value,
and when the animation completes, the effect is no longer applied. That is,
<set> does not permanently set the value of the
attribute.
The <set> element supports all attribute types, including
those that cannot reasonably by interpolated and that more sensibly support
semantics of simply setting a value (e.g. strings and Boolean values). The
set element is non-additive. The additive and accumulate attributes
are not allowed.
The <set> element supports all the timing attributes to
specify the simple and active durations. However, the
repeatCount and repeatDur attributes will just
affect the active duration of the <set>, extending the
effect of the <set> (since it is not really meaningful
to "repeat" a static operation). Note that using fill="freeze"
with <set> will have the same effect as defining the timing
so that the active duration is "indefinite".
The <set> element supports a more restricted set of attributes
than the <animate> element (in particular, only
one value is specified, and no interpolation control is supported):
<!ELEMENT set EMPTY> <!ATTLIST set %timingAttrs id ID #IMPLIED attributeName CDATA #REQUIRED attributeType CDATA #IMPLIED to CDATA #IMPLIED >
to
= "<value>"
<set> element. The argument value must match the attribute
type.
Examples
The following changes the stroke-width of an SVG rectangle from the original value to 5 pixels wide. The effect begins at 5 seconds and lasts for 10 seconds, after which the original value is again used.
<rect ...>
<set attributeName="stroke-width" to="5px"
begin="5s" dur="10s" fill="remove" />
</rect>
The following example sets class attribute of the text element to the string "highlight" when the mouse moves over the element, and removes the effect when the mouse moves off the element.
<text>This will highlight if you mouse over it...
<set attributeName="class" to="highlight"
begin="mouseover" end="mouseout" />
</text>
In order to abstract the notion of motion paths across a variety of layout
mechanisms, we introduce the
<animateMotion> element. This describes motion
in the abstract - the host language defines the layout model and must specify
the precise semantics of motion.
All values must be x, y value pairs. Each x and y value may specify any units supported for element positioning by the host language. The host language defines the default units. In addition, the host language defines the reference point for positioning an element. This is the point within the element that is aligned to the position described by the motion animation. The reference point defaults in some languages to the upper left corner of the element bounding box; in other languages (such as SVG) the reference point may be specified for the element.
The attributeName and attributeType attributes
are not used with animateMotion, as the manipulated position
attribute(s) are defined by the host language. If the position is exposed
as an attribute or attributes that can also be animated (e.g. as "top" and
"left", or "posX" and "posY"), implementations must combine
<animateMotion> animations into the respective stacks
with other animations that manipulate individual position attributes. See
also the section The animation
sandwich model.
The <animateMotion> element adds an additional
syntax alternative for specifying the animation, the "path"
attribute. This allows the description of a path using a subset of the SVG
path syntax. Note that if a path is specified, it will override any specified
values for values or from/to/by attributes.
The default calculation mode (calcMode) for
animateMotion is "paced". This will produce constant velocity
motion along the specified path. Note that while animateMotion elements can
be additive, authors should note that the addition of two or more "paced"
(constant velocity) animations may not result in a combined motion animation
with constant velocity.
<!ELEMENT animateMotion EMPTY> <!ATTLIST animateMotion %timingAttrs id ID #IMPLIED additive (replace | sum) "replace" accumulate (none | sum) "none" calcMode (discrete | linear | paced | spline) "paced" values CDATA #IMPLIED from CDATA #IMPLIED to CDATA #IMPLIED by CDATA #IMPLIED keyTimes CDATA #IMPLIED keySplines CDATA #IMPLIED path CDATA #IMPLIED origin (default) "default" />
path
=
"<path-description>"
When a path is combined with "linear" or "spline"
calcMode settings, the number of values is defined to be the
number of points defined by the path, unless there are "move to" commands
within the path. A "move to" command does not count as an additional
point for the purpose of keyTimes and spline, and
should not define an additional "segment" for the purposes of timing or
interpolation. When a path is combined with a "paced"
calcMode setting, all "move to" commands are considered to have
0 length (i.e. they always happen instantaneously), and should not be considered
in computing the pacing.
calcMode
calcMode for
animateMotion is "paced". This will produce constant velocity
motion across the path.calcMode together with a
"path" specification is allowed, but is generally not useful
(it will simply jump the target element from point to point).calcMode with more than 2 points
described in "values", "path" or
"keyTimes" may result in motion with varying velocity. The "linear"
calcMode specifies that time is evenly divided among the segments
defined by the "values" or "path" (note: any
"keyTimes" list defines the same number of segments). The use
of "linear" does not specify that time is divided evenly according to the
distance described by each segment. calcMode should be set to
"paced".keyTimes" and
"keySplines".
origin
= "default"
origin attribute supports this distinction. Nevertheless,
because the host language defines the layout model, the host language must
also specify the "default" behavior, as well as any additional attribute
values that are supported.additive
is set to "replace".
@@Should add an example, although some are included above.
The <animateColor> element specifies an animation
of a color attribute. The host language must specify those attributes that
describe color values, and that can support color animation.
All values must represent sRGB color values. Legal value syntax for attribute values is defined by the host language.
Interpolation is defined on a per-color-channel basis.
<!ELEMENT animateColor EMPTY>
<!ATTLIST animateColor
%animAttrs
%timingAttrs
id ID #IMPLIED
calcMode (discrete | linear
| paced | spline ) "linear"
values CDATA #IMPLIED
from CDATA #IMPLIED
to CDATA #IMPLIED
by CDATA #IMPLIED
keyTimes CDATA #IMPLIED
keySplines CDATA #IMPLIED
>
The values in the from/to/by and values attributes
may specify negative and out of gamut values for colors. The function
defined by an individual animateColor may yield negative or
out of gamut values. The implementation must correct the resulting
presentation value, to be legal for the destination (display) colorspace.
However, as described in The
animation stack model, the implementation should only correct the final
result of all animations for a given attribute, and should not correct the
effect of individual animations.
Values are corrected by "clamping" the values to the correct range. Values
less than the minimum allowed value are clamped to the minimum value (commonly
0, but not necessarily so for some color profiles). Values greater than the
defined maximum are clamped to the maximum value (defined by the
attributeType domain) .
Note that color values are corrected by clamping them to the gamut of the destination (display) colorspace. Some implementations may be unable to process values which are outside the source (sRGB) colorspace and must thus perform clamping to the source colorspace, then convert to the destination colorspace and clamp to its gamut. The point is to distinguish between the source and destination gamuts; to clamp as late as possible, and to realize that some devices, such as inkjet printers which appear to be RGB devices, have non-cubical gamuts.
Note to implementers: When animateColor is specified as a "to
animation", the animation function should assume Euclidean RGB-cube distance
where deltas must be computed. See also
Specifying function values and
How from, to and by attributes
affect additive behavior. Similarly, when the calcMode attribute
for animateColor is set to "paced", the animation function should
assume Euclidean RGB-cube distance to compute the distance and pacing.
This section describes what a language designer must actually do to specify the integration of SMIL Animation into a host language. This includes basic definitions and constraints upon animation.
The host language designer must provide the basis for animation semantics in the context of the particular host language.
The host language designer must integrate the SMIL Timing module into the host language.
The host language designer must choose whether to support the
targetElement attribute, or the XLink attributes for
specifying the target
element. Note that if the XLink syntax is used, the host language designer
must decide how to denote the XLink namespace for the associated attributes.
The namespace can be fixed in a DTD, or the language designer can require
colonized attribute names to denote the XLink namespace for the attributes.
The required XLink attributes have fixed values, and so may also be specified
in a DTD, or can be required on the animation elements. Host language designers
may require that the optional XLink attributes be specified. These decisions
are left to the host language designer - the syntax details for XLink attributes
do not affect the semantics of SMIL Animation.
In general, target elements may be any element in the document. Host language designers must specify any exceptions to this. Host language designers are discouraged from allowing animation elements to target elements outside of the document in which the animation element is defined (the XLink syntax for the target element could allow this, but the SMIL timing and animation semantics of this are not defined in this version of SMIL Animation).
The definitions in this module can be used to animate any attribute of any
element in a host document. However, it is expected that host language designers
integrating SMIL Animation may choose to constrain which elements and attributes
can support animation. For example, a host language may not support animation
of the language attribute of a script element.
A host language which included a specification for DOM functionality might
limit animation to the attributes which may legally be modified through the
DOM.
Any attribute of any element not specifically excluded from animation by the host language may be animated, as long as the underlying data type (as defined by the host language for the attribute) supports discrete values (for discrete animation) and/or addition (for interpolated and additive animation).
Additive and cumulative animation is supported for any attribute for which animation is supported and for which addition is defined by the host language for the underlying data type, unless the attribute is specifically excluded from cumulative and additive animation.
All constraints upon animation must be described in the host language specification, as the DTD cannot reasonably express this.
The host language must define which language abstract values should be handled for animated attributes. For example, a host language that incorporates CSS may require that CSS length values be supported. This is further detailed in Animation function value details.
The host language must specify the interpretation of relative values. For example, if a value is specified as a percentage of the size of a container, the host language must specify whether this value will be dynamically interpreted as the container size is animated.
The host language must specify the semantics of clamping values for attributes. The language must specify any defined ranges for values, and how out of range values will be handled.
The host language must specify the formats supported for numeric attribute
values. This includes integer values and especially floating point values
for attributes such as keyTimes and keySplines.
As a reasonable minimum, host language designers are encouraged to support
the format described in [CSS2]. The specific reference within the CSS
specification for these data types is
section
4.3.1 Integers and real numbers of [CSS2].
The host language specification must define which elements, if any, can be
the target of animateMotion. In addition, the host language
specification must describe the positioning model for elements, and must
describe the model for animateMotion in this context (i.e. the
semantics of the "default" value for the origin attribute must
be defined). If there are different ways to describe position, additional
attribute values for the origin attribute should be defined
to allow authors control over the positioning model.
As an example, SVG [SVG] integrates SMIL Animation. It specifies which
of the elements, attributes and CSS properties may be animated. Some
attributes (e.g. "viewbox" and "fill-rule") support only discrete animation,
and others (e.g. "width", "opacity" and "stroke") support interpolated and
additive animation. An example of an attribute that does not support any
animation is the "xlink:actuate" attribute on the
<use> element (the value of this attribute is fixed to
"auto" in the DTD).
@@ The XLink syntax used here may be out of date (actuate=auto is now actuate=onLoad?). Once SVG/XLink settles on values for actuate, this section must be updated.
SVG details the format of numeric values, describing the legal ranges and allowing "scientific" (exponential) notation for floating point values.
Language designers integrating SMIL Animation are encouraged to disallow
manipulation of attributes of the animation elements, after the document
has begun. This includes both the attributes specifying targets and values,
as well as the timing attributes. In particular, the id attribute
(of type ID) on all animation elements must not be mutable (i.e. should be
read-only). Requiring animation runtimes to track changes to id
values introduces considerable complexity, for what is at best a questionable
feature.
It is recommended that language specifications disallow manipulation of animation element attributes through DOM interfaces after the document has begun. It is also recommended that language specifications disallow the use of animation elements to target other animation elements.
Dynamically changing the attribute values of animation elements introduces semantic complications to the model that are not yet sufficiently resolved. This constraint may be lifted in a future version of SMIL Animation.
Language designers integrating SMIL Animation are encouraged to define new animation elements where such additions will be of convenience to authors. The new elements must be based on SMIL Animation and SMIL Timing, and must stay within the framework provided by SMIL Timing and Animation.
Language designers are also encouraged to define support for additive and cumulative animation for non-numeric data types where addition can sensibly be defined.
The host language designer may impose stricter constraints upon the error handling semantics. That is, in the case of syntax errors, the host language may specify additional or stricter mechanisms to be used to indicate an error. An example would be to stop all processing of the document, or to halt all animation.
Host language designers may not relax the error handling specifications,
or the error handling response (as described in
Handling syntax errors).
For example, host language designers may not define error recovery semantics
for missing or erroneous values in the values or
keyTimes attribute values.
Language designers can choose to integrate SMIL Animation as an independent namespace, or can integrate SMIL Animation names into a new namespace defined as part of the host language. Language designers that wish to put the SMIL Animation functionality in an isolated namespace should use the following namespace:
@@ URI to be confirmed by W3C webmaster. Differs from [SMIL-ANIMATION].