
This segment of the working draft specifies an architecture for applying timing information to XML documents. It specifies the syntax and semantics of the constructs that provide timing information. This approach builds on SMIL by preserving SMIL's timing model and maintaining the semantics of SMIL constructs.
The two non-In-Line Timing paradigms mentioned in this section of the working draft, namely CSS Timing and Timesheets, have not been given as much consideration by the SYMM Working Group as has In-Line Timing. The Working Group will continue to concentrate on solidifying In-Line Timing before it revisits other possible methods of adding timing such as CSS Timing and Timesheets.
Currently there exists no standardized method for adding timing to elements in any arbitrary XML document. This segment of the working draft defines the mechanisms for doing so.
Prior to SMIL 1.0 becoming a W3C recommendation, a significant number of W3C members expressed interest in integrating SMIL timing functionality with XML-based languages such as [XHTML10].
SMIL 1.0 describes timing relationships between objects, including complete XML documents. SMIL 1.0 can not control the timing of individual elements contained within these documents, e.g., the display of a single [XHTML10] heading before the bulk body text appears, or the sequential display of the items of a group in an [SVG] document. When using SMIL 1.0 for this, a content author is forced to contain each temporal element set in a separate document, leading to very small documents in some cases.
As another example, consider the split up of text that would occur when creating closed captioning from a subtitle track using SMIL 1.0 if the text was in raw-text or HTML form, two standard text data types that do not contain native timing. Using SMIL timing, a text data type could be developed that would handle the presentation of each caption as contained within one file. The SMIL file would then only have to reference that one stream.
The SMIL 1.0 architecture assumes that SMIL documents will be played by a SMIL-based presentation environment. It does not treat the case where timing is an auxiliary component, and the presentation environment is defined by another language, like [XHTML10], a vector-graphics language like [SVG], or any user-defined XML-based language and stylesheet.
This segment of the working draft specifies how SMIL timing can be used in other XML languages, providing a solution to the above cases. This version of this segment of the working draft only concentrates on In-line Timing; future versions may include concepts like CSS Timing, where SMIL timing would be handled using CSS, and possibly other methods of externally adding timing to a document. The work is driven by the following goals:
The following cases require the application of timing. These use cases are not listed in any particular order:
[*] Note: This assumes that the HTML document is a valid XML 1.0 [XML10] document.
<H1> element of an [XHTML10] document to schedule the
display of that header's text. <P>...</P> container. Such a document could be turned
into a textual performance of the play by adding the timing necessary to
sequentially present each of the child <P> elements of
the <BODY> of the document. <SPAN> elements containing
unique IDs. An external timing document could then be used to apply unique
timing to each of these <SPAN> elements.
This section outlines the conceptual approach to adding timing to XML languages. The Specification section specifies the constructs used. There are several methods of adding this timing, but this version of this segment of the working draft considers only method number 1, below, in any detail. Note that the second and third methods will require considerable refinement and are only mentioned in this document to show their potential for adding timing in cases where doing so using the first method is either not possible or is less efficient:
How to ensure that In-line Timing cooperates uniformly with CSS Timing or Timesheets is still under consideration.
In cases where SMIL timing is placed within an XML document, a hybrid DTD may be needed containing the DTD for the SMIL Timing and Synchronization module as well as the DTD for the XML language in which the original content document was written.
In some cases In-line Timing will make authoring easier, especially in cases where the author wants the timing to flow with the structure of the content. In other cases, CSS Timing or Timesheets may be needed.
The semantics of In-line Timing are the same as that of SMIL Boston timing, but the syntax can differ. This module defines two ways to add In-line Timing to XML content. These two methods may be used in combination:
<par>...</par>,
<seq>...</seq>, and
<excl>...</excl> to create time blocks that apply
timing to all child elements. Legal SMIL Boston timing attributes, such as
begin , end, and dur, could be
added to these elements as well as to the resultant child elements.
For instance, an author could place a <seq> element
as a parent of a list of items, then add dur="5s" to each list
item element, and consequently make those list items display one after the
other for five seconds each.
par,
seq, or excl, and may also contain optional SMIL
timing attributes like duration, begin time (relative to that of any parent
element), and end time, to name a few. In
order to declare that an element should act as a time container, a new
attribute, "timeContainer", is defined. This attribute is only
legal within grouping elements in XML documents, and specifically cannot
be applied to any of the time container elements including par,
seq and excl. The use of this attribute in a document
does not preclude the use of par, seq, and
excl elements within that same document. A language
designer may place additional constraints on the elements that can support
the "timeContainer" attribute.
This example adds timing to an [XHTML10] <DIV> element
so that it acts as a <par> SMIL time container and has
a duration of display of 10 seconds:
<div timeContainer="par" dur="10s">.
Besides adding timing to the display of objects within an XML document, varying styles like color and location over time may also be desired. This can be done two ways:
timeAction". This
attribute is the action associated with the timing. This attribute would
allow the author to specify how the element's timing should be applied, e.g.,
to the display of its content or to style attributes like the color of its
content. In SMIL 1.0, the begin, end, duration, and other times specified
in elements are always used to place the element on its parent element's
time line. This new attribute, timeAction, was created to allow
alternate application of the specified time values, e.g., the begin time
could be applied to a style like the color of an element without affecting
the true begin time of the element. For example, the following would
make an [XHTML10] paragraph appear red for 5 seconds and then black for
the remainder of its duration. This example assumes that CSS class
"redText" is defined for the document:
<span class="redText"timeAction="class" dur="5s">This text will be red for 5 seconds and thenblack thereafter</span>
The legal values for timeAction must be specified by the host language.
timeAction,
this allows timing to be applied to elements' attributes such as style. Unlike
timeAction, SMIL animation allows for timing to be applied to
multiple attributes of an element. For example, making the contents
of an [XHTML10] paragraph be black for five seconds and then red for five
seconds (at times relative to the parent's time line) while at the same time
setting the duration of the display of that paragraph to 20 seconds, could
be done as follows. This example assumes that CSS classes "blackText" and
"redText" are defined for the document. Note that class takes
a string, thus a calcMode of discrete applies. The animation
will set the fontStyle to "blackText" for 5 seconds (half the simple duration)
and then set the fontStyle to "redText" for the remaining 5 seconds of the
animate element's duration:
<p class="blackText" dur="20s"><animate attributeName="class" from="blackText"to="redText" dur="10s"/>This text appears in black for five seconds, then changes tored for five more seconds.It changes back to black when theanimateelement's duration is reached at 10 secondsbecausethe default fill is "remove" for theanimation.The dur of the p element applies to the display of the paragraph, not to the style.</p>
Here is another, more-detailed example of In-line Timing being used to schedule
the application of color style attributes as specified in the XML document's
style sheet: Consider the
playback of a music album where the audio track plays in concert with a list
of the songs. Timing is added to the list so that the song that is currently
playing is colored differently from the others. A
<set> element from SMIL Animation in this example is used
to set the style of the class "playing" (only) to the text during the time
specified. Note that, in this example, the text of the paragraphs, namely
"song 1", "song 2", and "song 3", all appear throughout the entire presentation;
it is only their color that has been modified over time using (in-line) timing:
<head>
<style>
.stopped { color: black; }
.playing { color: red; }
</style>
</head>
<body timeContainer="par">
<seq>
<audio id="song1" src="song1.au" />
<audio id="song2" src="song2.au" />
<audio id="song3" src="song3.au" />
</seq>
<p class="stopped">
<set begin="song1.begin" end="song1.end"
attributeName="class" to="playing" />
song 1
</p>
<p class="stopped">
<set begin="song2.begin" end="song2.end"
attributeName="class" to="playing" />
song 2
</p>
<p class="stopped">
<set begin="song3.begin" end="song3.end"
attributeName="class" to="playing" />
song 3
</p>
</body>
See Appendix B: Future Framework: Cascading Style Sheet Timing for one possible method of applying timing that may be considered by the SYMM Working Group after In-Line Timing is defined.
See Appendix C: Future Framework: Timesheets for another possible method of applying timing that may be considered by the SYMM Working Group after In-Line Timing is defined.
This section will precisely define the syntax and semantics of each method of integrating SMIL timing into XML-based documents.
This section specifies In-line timing syntax.
All time container elements defined in the SMIL Timing module may be used, along with their respective legal attributes. These elements are predefined time container elements.
XML elements other than existing time container elements may be made
into time container elements through the "timeContainer" attribute.
These elements become
declared time container
elements. An XML language designer may place additional constraints on the
elements that can support the "timeContainer" attribute. The
syntax is:
timeContainer="t"
where "t" is any valid time container defined in the
SMIL Timing module, including
"par", "seq", and "excl", or
"none":
Legal values are:
par
seq
excl
none
All child elements of both predefined and declared time container elements may contain any legal timing attributes defined for media elements as specified in the SMIL Timing module.
Any document using in-line timing markup that is not within a predefined or declared time container behaves as if the document's body is wrapped in a <par>/</par>.
The legal values for timeAction are as follows. Each host language
must specify which of the following are allowed and must define the intrinsic
behavior of each element to which timeAction may be applied.
Note: a host language may not expand on the following list. These values
are:
Additional timeAction rules:
timeAction values
"style" and "class:classname" must be treated as if "intrinsic" were
specified as the timeAction for that element.
timeAction
is set to any other value (besides intrinsic), the intrinsic scheduling behavior
will be controlled in addition to the specified
timeAction.
par, seq, and
excl) have the intrinsic behavior of the scheduling, as is true
for SMIL media elements. By default, time containers should not
have their visibility controlled as part of the timeAction.
b,
em, strong, ...etc.) must have an intrinsic timeAction
behavior that applies their effect. When timeAction is set to
any other value (besides intrinsic), the intrinsic presentation behavior
will be controlled in addition to the specified
timeAction.
p, div,
span) have an intrinsic behavior equivalent to "visibility",
If set to any value other than "intrinsic", visibility will not be controlled
in addition to the specified timeAction.
a and area have an intrinsic (default)
timeAction that controls these elements' sensitivity to actuation
by the user. Based upon the linking work in SMIL, timing may actually force
the actuation of links; this is still being defined. Note that in XHTML,
making these elements insensitive also has the effect that the default styling
that is applied to clickable links is removed when the element is not active.
script elements could execute when the timing is set to begin
or they could simply have an "intrinsic" timeAction equivalent
to "none". Similarly, link elements could apply a linked stylesheet
when the timing begins or they too could have an "intrinsic"
timeAction behavior equivalent to "none".
Note: the In-line Timing Framework section contains several examples using SMIL timing.
See Appendix D: Future Specification: CSS Timing.
See Appendix E: Future Specification: Timesheets.
In the case where in-line timing and another method are active simultaneously, in-line timing takes precedence if a conflict arises. This enables the creation of CSS Timing or Timesheets to be used as templates whose rules can be easily modified locally by in-line constructs. The only exception to this rule is the ability for something like a user-stylesheet to be applied, such that !important rules are not overridden by inline timing. This would allow special stylesheets to control the timing in accessibility cases as well as other cases where user-specific timing may be desired. Thus, as is true for SMIL Animation as well as CSS, a user-stylesheet !important rule is always on top.
This section describes what a language designer must actually do to specify the integration of SMIL Timing into a host XML language. This includes basic host language definitions, and constraints upon timing.
The host language designer must define some basic concepts in the context of the host language to which timing will be integrated.
The host language designer must define what "presenting a document" means. A typical example is that the document is displayed on a computer screen.
The host language designer must explicitly define the begin time of a document, i.e, does the document begin when the complete document has been received by a client (possibly over a network), does the document begin when certain document parts have been received, ...etc. This is important so that different applications that play these documents will provide the same end-user experience under the same conditions.
The host language designer must define the end time of the document. This
is typically when the associated application exits or switches context to
another document. The language designer may want to specify that an
explicit "end" attribute be defined for the body element of
each document, or that the body element has an indefinite duration.
The host language designer must specify which elements can be made into time
containers, i.e., which elements support the "timeContainer"
attribute, which support other timing attributes such as "begin"
and "dur", and then what the behavior of the remaining timing-free
elements is under different parent element timing conditions.
The host language designer must specify when an element can be considered made active and made inactive. For example, an XHTML "b" element becoming active will only change the bold quality of text, which is something very different from the activation of a "div" element which causes a block of text to appear. How the element acts based on its activation and deactivation must be specified for each element for the host language.
The host language designer may impose stricter constraints upon the error handling semantics, but may not relax them. That is, in the case of syntax errors, the host language may specify additional or stricter mechanisms to be used to indicate an error. An example of stricter constraints would be to stop all processing of the document, and to halt playback of the document if it had begun before the erroneous code was received by the parser. If a supported SMIL module states that certain conditions should result in an error message, the host language must display an error message under those conditions.
A namespace for the "timeContainer" and "timeAction" attributes will be located at http://www.w3.org/TR/1999/smil-boston-integration.
This section provides the formal specification for the inline-specific timing markup. Refer to the SMIL Boston timing module for specification of the generic set of timing elements and attributes. Other timing markup methods to be defined will also include their DTD definitions here.
In-line Timing Syntax DTD definitions:
<!ENTITY % integrateInlineTimingAttrs
timeContainer (par | seq | excl | none) "none"
timeAction CDATA #IMPLIED
>
<imagelist timeContainer="seq" end="28s"> <image dur="5s" src="image1.jpg" /> <image dur="3s" src="image2.jpg" /> <image dur="12s" src="image3.jpg" /> <image dur="10s" src="image4.jpg" /> </imagelist>
Reminder: the various syntaxes specified in this segment of the specification are likely to change prior to the finalization of the working draft.
Still under discussion is whether the timing attributes are XML attributes or CSS properties, i.e., whether CSS style rules will be used to apply timing properties to XML elements, or whether the timing is an actual style property. For this version of this segment of the working draft, we assume the latter but may switch to the former after further debate:
CSS Timing is the use of SMIL timing within a style sheet, where timing may be a style property, just like, for example, color and font-weight in CSS, that is applied to elements in the content document. The resultant timing structure is based on and depends on the structure of the content document. In some cases, in-line timing may be inefficient, difficult, or impossible to add particular timing. In these cases, either CSS Timing or Timesheets may be needed. Some possible cases where CSS Timing will provide a better solution than in-line timing are:
The same attributes mentioned in the In-Line Timing Framework section, above, will be needed. "timeContainer" is needed to be able to declare that an element should act as a time container. The "animate" element and/or the "timeAction" attribute is needed to be able to apply timing to a style applied to the object(s).
How to ensure that CSS timing and in-line timing cooperate uniformly is still under consideration.
Here is a simple example containing one possible syntax for integrating timing using CSS. In this example, the list will play in sequence as dictated by the style sheet in the HEAD section of the document. Note: the style sheet, like any CSS, could alternatively exist as a separate document. Also, note that the timing applies, by default, to the display of the elements as opposed to the style of the elements:
</HEAD>
<STYLE>
UL { timeContainer: seq; }
LI { font-weight: bold; dur: 5s; }
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>This list item will appear at 0 seconds
and last until 5 seconds.
</LI>
<LI>This list item will appear after the prior
one ends and last until 10 seconds.
</LI>
<UL>
</BODY>
Timesheets refer to both the conceptual model along which timing, including the structure of the timing, is integrated into an XML document, as well as one possible syntax implementation. This approach provides a solution where time can be brought to any XML document regardless of its syntax and semantics.
A Timesheet uses SMIL timing within a separate document or separate section of the content document and imposes that timing onto elements within the content document. The resultant timing structure is not necessarily related to the structure of the content document. Some possible cases where a Timesheet will provide a better solution than in-line timing are a superset of such CSS Timing cases (which are included in the list below):
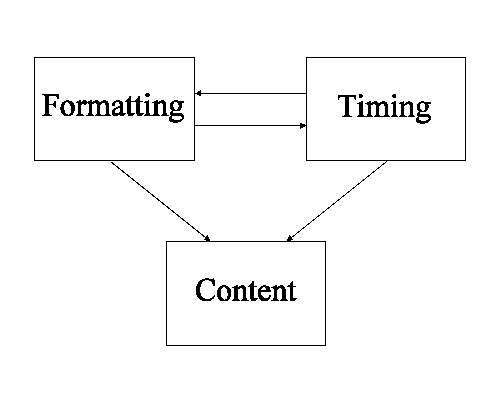
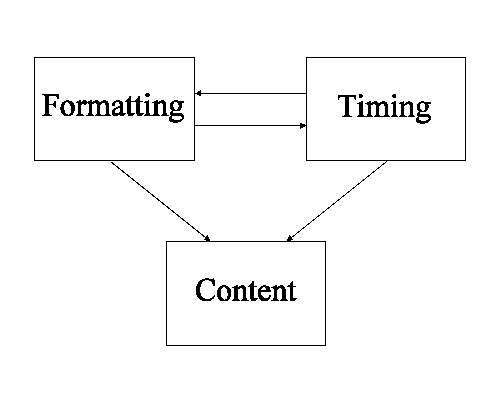
Timesheets assume an XML document conceptually composed of three presentation related sections:

The first section, content, relates to the particular XML document. It conforms to a DTD written for an XML language. The content part describes the media and its structure.
The second section, formatting, provides control of the properties of the elements in the content section. It conforms to a style language, which, for the purpose of this discussion, we assume to be CSS. The style section describes the style and (spatial) layout of presenting the content. "Formatting" might include matters like routing of audio signals to loudspeakers.
The third section, timing, provides control of the temporal relations between the elements in the content section. It conforms to SMIL's timing model. The time section describes the time at which content is presented as well as the time at which style is applied. The time section contains the information to prepare a presentation schedule.
Sections two and three provide presentation information to the content: the stylesheet on style and positional layout, the timesheet on temporal layout. The stylesheet and timesheet may influence each other, but there should be no circular dependencies.
The idea is that each section operates independent from and compliant with the others.
Here is a simple example where a timesheet exists, but in-line timing is also specified and overrides the timing imposed by the timesheet:
This example has a timesheet that specifies that each "li" element
will have a begin time of 10 seconds and a duration of 15 seconds. However,
the in-line timing in the second "li" element has presidence
over the timesheet and thus the second line item ends up having a begin time
of 0 seconds and a duration of 5 seconds. Note: this example could
have been done just as easily using
CSS Timing; the added power of
Timesheets will be made clearer in the next example.
<time>
<par>
li { begin=10s dur=15s }
</par>
</time>
<body>
<ul>
<li>This first line will begin at 10 sec and run for 15 sec.</li>
<li begin="0s" dur="5s">This second line's timing is dictated
by the in-line timing which overrides the timesheet timing
for each child "<li>" element. It will thus
begin at 0 seconds and last 5 seconds.</li>
</ul>
</body>
Following is an example
showing some HTML extended with timing via a Timesheet. As with the
CSS example, the Timesheet
could just as well have been contained in a separate document and applied
externally. CSS
selector syntax [CSS-selectors] has been used. The use of CSS selectors
here should not be confused with CSS Timing, proposed in the prior section
of this segment of the specification.
The expected presentation of this would be to have the two Headings appear
together followed by the first list item in each list, namely Point A1 and
Point B1, appearing at 3 seconds followed thereafter by the second list item
in each list, namely Points A2 and B2, appearing at 6 seconds. All items
would disappear at 10 seconds which is the duration of the outer
<par>.
<html>
<head>
<time>
<par dur="10">
<par>
h1 {}
</par>
<par begin="3">
<!-- Selects the first LI in each list: -->
OL > LI:first-child { }
</par>
<par begin="6">
<!-- Selects the second LI in each list: -->
OL > LI:first-child + LI { }
</par>
</par>
</time>
</head>
<body>
<h1>Heading A</h1>
<ol>
<li id="PA1">Point A1</li>
<li id="PA2">Point A2</li>
</ol>
<h1>Heading B</h1>
<ol>
<li id="PB1">Point B1</li>
<li id="PB2">Point B2</li>
</ol>
</body>
</html>
Note: the property fields {.} could contain duration and syncarc relations if the author wished to add more complex timing.
Here is another example as mentioned in Use Case 2C. Assume a human body display language. In this example different parts appear and disappear in different combinations at different times regardless of the content structuring, i.e., regardless of the order of the data in the document body. The document DTD uses the human structure: human = { face, torso, 2 arms, 2 legs }. A leg has a thigh, knee, calf and foot. Etc. The document merely describes the structure of the human form. Here is an example of such a document:
<human>
<face id="face" ...>
<eye id="leftEye" color="green" .../>
<eye id="rightEye" color="blue" .../>
...
</face>
...
<torso>
...
</torso>
<arm id="leftArm" ...>
...
<hand id="leftHand" .../>
</arm>
...
<leg id="leftLeg" ...>
<thigh id="leftThigh" .../>
<knee id="leftKnee" .../>
<calf id="leftCalf" .../>
<foot id="leftFoot" .../>
</leg>
...
</human>
Both of the following examples are possible by applying a different timesheet in each case to the same XML document. For these examples, we use the XML "human" document, above. Note: these examples demonstrate the timesheet's ability to allow a content element to be displayed as if its parent were but with the parent not displayed, in other words the child element is displayed in the same place, spatially, as if the parent was displayed. "These examples presume that the XML language allows a content element to be displayed as if the full document was, but with some parents not displayed. In other words the child element is displayed in the same place, spatially, as if the entire document was displayed. Not all XML languages support this."
<time>
<par dur="60s">
<par>
#leftHand { }
#rightHand { }
</par>
<par begin="10s">
#leftFoot { }
#rightFoot { }
</par>
<par begin="20s">
#leftCalf { }
#rightCalf { }
#leftForearm { }
#righForearm { }
</par>
...
</par>
</time>
<time>
<par dur="60s">
<par>
#rightIndexFinger { }
#face { begin: 5s }
#rightThigh { begin: 10s }
</par>
<par>
#rightFoot { }
#rightCalf { begin: 5s }
#rightKnee { begin: 10s }
</seq>
</par>
</time>
CSS timing syntax has not been specified, but several possibilities are under consideration.
The exact specification of CSS Timing selectors is still being considered. Selector algebra will most likely be that defined by CSS2 [CSS-selectors].
The CSS Timing Framework section contains an example using SMIL timing.
In addition to selecting elements, style rules should be selectable. This enables changing style properties over time, just as we saw in the In-Line Timing color style example.
Timesheet syntax has not been specified, but several possibilities are under consideration. The Timesheets Framework section contains several examples (1, 2) using SMIL timing.
The structure of the body may be used to impose temporal semantics, where a time property is assigned to an element. It is important to realize that time relations are imposed between the elements selected. For instance, when selecting a <ol> in a <seq> relation, it means that the ordered list is going to be displayed after or before some other element. It does not mean that the list items contained by the ordered list are to be presented in a sequence.
In order to provide a syntax for denoting temporal relations in line with the body structure, a new type of selectors is added to those already available from CSS.
CSS has the notion of class selectors. These selectors imply that the rule (time relation) they are part of should be applied for each element in the body that is a member of that class.
Timesheets add a new type of class selectors, henceforth to be called structure selectors. These selectors imply that the time relation they are part of applies to the result of expanding the structure selector into id selectors of all elements in the body that are members of that structure class. The id selectors have to appear in the order in which the elements lexically appear in the body. In this way, by selecting the class of descendants, the structure of the body section can be copied into the time section, such that the copied structure receives the temporal semantics required.
Another form of using the structure in the XML body is called ownership. Ownership dictates whether a temporal relationship imposed on an element applies to all of its descendants or only on the element itself. Ownership applies for example in the sequenced <ol> case when child <li> element(s) contain further markup. By specifying that ownership is on, the children of <li> element(s) will also take on the same temporal relationship as their parents.
As discussed earlier, in timesheets there are two ways to expand class selectors:
<seq> of
<li> without identifying all these <li> individually.
The exact specification of timesheet selectors is still being considered. Selector algebra will most likely be that defined by CSS2 [CSS-selectors] with some additional algebra defined as necessary.
/* style sheet document "growlist.css": */.seqtimecontainer { timeContainer:seq; dur: 30s} LI { dur: 10s; }<!-- HTML document (which happens to be well-formed XML): --> <HTML> <HEAD> <LINK rel="stylesheet" type="text/css" href="growlist.css" />> </HEAD> <BODY> <UL class="seqtimecontainer"> <LI>This is item 1. It appears from 0 to 30 seconds. </LI> <LI>This is item 2. It appears from 10 to 30 seconds. </LI> <LI>This is item 3. It appears from 20 to 30 seconds. </LI> </UL> </BODY> </HTML>
<rectangle id="window" geometry="..." fill="...">
<square id="b1" ... >
<square id="s1" ... / >
</square>
<square id="b2" ... >
<square id="s2" ... / >
</square>
<square id="b3" ... >
<square id="s3" ... / >
</square>
</rectangle>
In order to time the presentation of the elements so that the big squares pop up one after the other, followed by the simultaneous appearance of the small ones, the timesheet might look like this:
<time>
<seq>
<par>
#b1 { dur: 2s }
#b2 { dur: 2s; begin: 2s; }
#b3 { dur: 2s; begin: 4s; }
</par>
<par>
#s1 { }
#s2 { }
#s3 { }
</par>
</seq>
</time>
Note: the outer "window" rectangle has not been given any explicit timing.
for this example, we assume that the lack of timing implies a begin time
of zero and an indefinite duration if the element does not have an implicit
duration.