
Contents
Paged media -- paper, transparencies, pages that are displayed on computer screens, etc. -- differ from continuous media in that formatting algorithms for pages must manage page breaks. To handle page breaks, CSS2 extends the visual rendering model as follows:
The CSS2 page model specifies how a document is formatted within a rectangular area -- the page box -- that has a finite width and height. The page box does not necessarily correspond to the real sheet where the document will ultimately be rendered (paper, transparency, screen, etc.). The CSS page model specifies formatting in the page box, but it is the user agent's responsibility to transfer the page box to the sheet. Some transfer possibilities include:
Although CSS2 does not specify how user agents transfer page boxes to sheets, it does include certain mechanisms for telling user agents about the target sheet size and orientation.
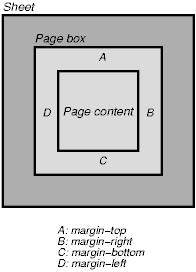
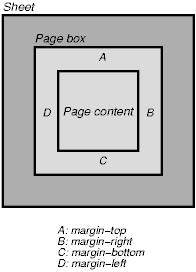
The page box is a rectangular region that contains two embedded areas:
Note. In CSS2, the border properties and padding properties do not apply to pages; they may in the future.
Authors specify the dimensions, orientation, margins, etc. of a page box within an @page rule.
For example, the following @page rule sets the margins of the page to 2cm.
@page { margin: 2cm }
Declarations inside the curly braces of the @page rule apply to every page of a document; these declarations are said to be in the page context. Authors specify the dimensions of the page box with the 'size' property. The 'marks' property is used to specify crop and cross marks.
The margin properties ('margin-top', 'margin-right', 'margin-bottom', 'margin-left', and 'margin') apply within the page context. The following diagram shows the relationships between the sheet, page box, and page margins:

The CSS2 rules for collapsing vertical margins apply to page margins as well. For example, the margin of the first box on a page will collapse with the page margin.
The page context has no notion of fonts, so 'em' and 'ex' units are not allowed. Percentage values on the margin properties are relative to the dimensions of the page box. All other units associated with the respective CSS2 properties are allowed.
Due to negative margin values (either on the page box or on elements) or absolute positioning content may end up outside the page box, but this content may be "cut" -- by the user agent, the printer, or ultimately, the paper cutter.
| Property name: | 'size' |
|---|---|
| Value: | <length>{1,2} | auto | portrait | landscape | inherit |
| Initial: | auto |
| Applies to: | page context |
| Inherited: | N/A |
| Percentage values: | N/A |
| Media groups: | visual, paged |
This property specifies the size and orientation of a page box.
The size of a page box may either be "absolute" (fixed size) or "relative" (scalable, i.e., fitting available sheet sizes). Relative page boxes allow user agents to scale a document and make optimal use of the target size. Absolute page boxes ensure precise formatting when that is the author's prerogative.
Three values for the 'size' property create a relative page box:
In the following example, the outer edges of the page box will align with the target. The percentage value on the 'margin' property is relative to the target size so if the target sheet dimensions are 21.0cm x 29.7cm (i.e., A4), the margins are 2.10cm and 2.97cm.
@page {
size: auto; /* auto is the initial value */
margin: 10%;
}
Length values for the 'size' property create an absolute page box. If only one length value is specified, it sets both the width and height of the page box (i.e., the box is a square). Since the page box is the initial containing block, percentage values are not allowed for the 'size' property.
For example:
@page {
size: 8.5in 11in; /* width height */
}
The above example set the width of the page box to be 8.5in and the height to be 11in. The page box in this example requires a target sheet size of 8.5"x11" or larger.
User agents may allow users to control the transfer of the page box to the sheet (e.g., rotating an absolute page box that's being printed).
If page box does not fit the target sheet dimensions, the user agent may choose to:
The user agent should consult the user before performing these operations.
When the page box is smaller than the target size, the user agent is free to place the page box anywhere on the sheet. However, it is recommended that the page box be centered on the sheet since this will align double-sided pages and avoid accidental loss of information that is printed near the edge of the sheet.
| Property name: | 'marks' |
|---|---|
| Value: | crop || cross | none | inherit |
| Initial: | none |
| Applies to: | page context |
| Inherited: | N/A |
| Percentage values: | N/A |
| Media groups: | visual, paged |
In high-quality printing, marks are often added outside the page box. This property describes specifies whether cross marks or crop marks or both should be rendered just outside the page box edge. Values have the following meanings:
Marks are only visible on absolute page boxes. In relative page boxes, the page box will be aligned with the target and the marks will be outside the printable area.
The size, style, and position of cross marks depends on the user agent.
When printing double-sided documents, the page boxes on left and right pages should be different. This can be expressed through two CSS pseudo-classes that may be defined in the page context.
All pages are automatically classified by user agents into either the :left or :right pseudo-class.
@page :left {
margin-left: 4cm;
margin-right: 3cm;
}
@page :right {
margin-left: 3cm;
margin-right: 4cm;
}
If different declarations have been given for left and right pages, the user agent must honor these declarations even if the user agent does not transfer the page boxes to left and right sheets (e.g., a printer that only prints single-sided).
Authors may also specify style for the first page of a document with the :first pseudo-class:
@page { margin: 2cm } /* All margins set to 2cm */
@page :first {
margin-top: 10cm /* Top margin on first page 10cm */
}
Whether the first page of a document is :left or :right depends on the major writing direction of the document and is outside the scope of this document. However, to force a :left or :right first page, authors may insert a page break before the first generated box (e.g., in HTML, specify this for the BODY element).
Properties specified in a :left (or :right) @page rule override those specified in an @page rule that has no pseudo-class specified. Properties specified in a :first @page rule override those specified in :left (or :right) @page rules.
Note. Adding declarations to the :left or :right pseudo-class does not influence whether the document comes out of the printer double- or single-sided (which is outside the scope of this specification).
Note. Future versions of CSS may include other page pseudo-classes.
When formatting content in the page model, some content may end up outside the page box. For example, an element whose 'white-space' property has the value 'pre' may generate a box that is wider than the page box. Also, when boxes are positioned absolutely or floated, they may end up in "inconvenient" locations. For example, images may be placed on the edge of the page box or 100,000 inches below the page box.
A specification for the exact formatting of such elements lies outside the scope of this document. However, we recommend that authors and user agents observe the following general principles concerning content outside the page box:
The following sections explain page formatting in CSS2. Four properties indicate where the user agent may or should break pages, and on what page (left or right) the subsequent content should resume. Each page break ends layout in the current page box and causes remaining pieces of the document tree to be laid out in a new page box.
| Property name: | 'page-break-before' |
|---|---|
| Value: | auto | always | avoid | left | right | inherit |
| Initial: | auto |
| Applies to: | block-level and inline elements except those in tables |
| Inherited: | no |
| Percentage values: | N/A |
| Media groups: | visual, paged |
| Property name: | 'page-break-after' |
|---|---|
| Value: | auto | always | avoid | left | right | inherit |
| Initial: | auto |
| Applies to: | block-level and inline elements except those in tables |
| Inherited: | no |
| Percentage values: | N/A |
| Media groups: | visual, paged |
Values for these properties have the following meanings:
When both properties have values other than 'auto', the values 'always', 'left', and 'right' take precedence over 'avoid'. See the section on allowed page breaks for the exact rules on how these values force or suppress a page break.
| Property name: | 'orphans' |
|---|---|
| Value: | <integer> | inherit |
| Initial: | 2 |
| Applies to: | block-level elements |
| Inherited: | yes |
| Percentage values: | N/A |
| Media groups: | visual, paged |
| Property name: | 'widows' |
|---|---|
| Value: | <integer> | inherit |
| Initial: | 2 |
| Applies to: | block-level elements |
| Inherited: | yes |
| Percentage values: | N/A |
| Media groups: | visual, paged |
These properties specify the minimum number of lines of a paragraph that must be left at the bottom ('orphans') and top ('widows') of a page (see the section on line boxes for information about paragraph formatting).
In the normal flow, page breaks can occur at the following places:
These breaks are subject to the following rules:
There is an exception to both rules:
Page breaks cannot occur inside boxes that are absolutely-positioned.
A page break must occur at (1) if, among the 'page-break-after' and 'page-break-before' properties of all the elements generating boxes that meet at this margin, there is at least one with the value 'always', 'left', or 'right'.
CSS does not define which of a set of allowed page breaks must be used; CSS does not forbid a user agent from breaking at every possible break point, or not to break at all. But CSS does recommend that user agents observe the following heuristics (while recognizing that they are sometimes contradictory):
Suppose, for example, that 'orphans'=4, 'widows'=2, and there are 20 lines (line boxes available at the bottom of the current page:
Now suppose that 'orphans'=10, 'widows'=20, and there are 8 lines available at the bottom of the current page:
Declarations in the page context obey the cascade just like normal CSS2 declarations.
Consider the following example:
@page {
margin-left: 3cm;
}
@page :left {
margin-left: 4cm;
}
Due to the higher specificity of the pseudo-class selector, the left margin on left pages will be '4cm' and all other pages (i.e., the right pages) will have a left margin of '3cm'.